5.20241.9
株価チャート:オーバーレイ
wijmo.chart.finance.analyticsモジュールは、テクニカルインジケータ、オーバーレイ、フィボナッチツールなどのFinancialChart用の分析拡張機能を含みます。
テクニカルインジケータと同様にオーバーレイも、元のデータセットに1つ以上の数式を適用して計算することにより派生したデータのセットです。オーバーレイは、一般に資産の市場の方向を予測するために使用され、通常は元のデータセットとY軸のスケールが同じであるため、一緒にプロットされます。
FinancialChartは、ボリンジャーバンドRとエンベロープの2つの分析オーバーレイをサポートします。テキスト注釈などの一般的なオーバーレイについては、「高度な概念/注釈」を参照してください。
分析オーバーレイは、通常のSeriesクラスを拡張して、選択したデータとパラメータに基づいて計算された系列を提供します。
分析オーバーレイをチャートに追加するには、次の手順に従います。
- 1つ以上のオーバーレイオブジェクト(テーブル領域またはエンベロープ)を作成します。
- binding、bindingX、styleなどのプロパティを設定して、通常の系列と同様にインジケータを構成します。
- オーバーレイのperiodまたはsizeプロパティを設定して、計算のパラメータを決定します。オーバーレイによっては、複数のパラメータがあります。
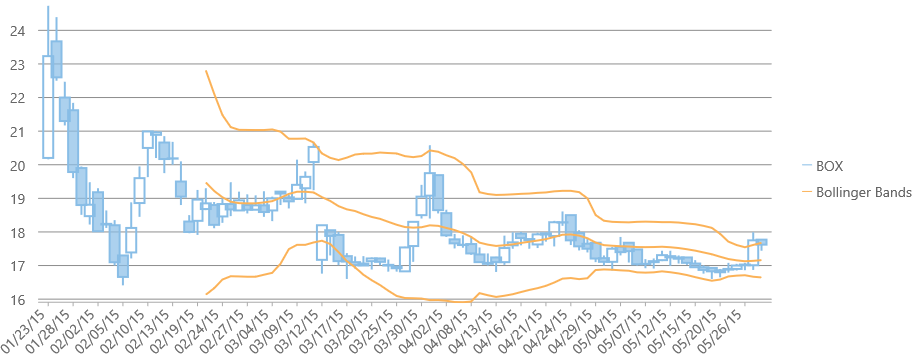
ボリンジャーバンド
ボリンジャーバンドは、価格の単純移動平均からの標準偏差(正と負)をプロットして描画される2本の線から成ります。ボリンジャーバンドは、John Bollingerの登録商標です。
例:
import * as chart from '@mescius/wijmo.chart';
import * as fChart from '@mescius/wijmo.chart.finance';
import * as fChartAnalytics from '@mescius/wijmo.chart.finance.analytics';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart');
myFinancialChart.bindingX = 'date';
myFinancialChart.chartType = 'Candlestick';
// ローソク足データ系列を作成します
var series1 = new chart.Series();
series1.binding = 'high,low,open,close';
myFinancialChart.series.push(series1);
// ボリンジャーバンドを作成します
var bb = new fChartAnalytics.BollingerBands();
bb.binding = 'close';
bb.style = { stroke: 'yellow', strokeWidth: 2 };
bb.name = 'Bollinger Bands'; // 凡例内の名前
bb.period = 20;
bb.multiplier = 2;
bb.visibility = 'Visible';
myFinancialChart.series.push(bb);

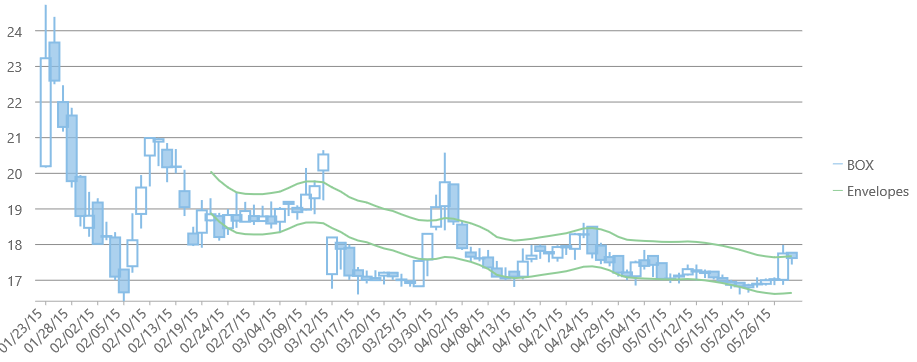
エンベロープ
移動平均エンベロープは、標準移動平均の上下に設定された移動平均です。標準移動平均の上下の量は、sizeプロパティに基づくパーセントです。移動平均のタイプは、typeプロパティによって指定されます。
サポートされる移動平均タイプ:
- Simple:最後のn個の値の平均。
- Weighted:最後のn個の値の加重平均。1つ前の値の重みが1ずつ減ります。
- Exponential:最後のn個の値の加重平均。1つ前の値の重みが指数関数的に減ります。
- Triangular:最後のn個の値の加重平均。結果は2回の平滑化を行った単純移動平均と同じです。
例:
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart');
myFinancialChart.bindingX = 'date';
myFinancialChart.chartType = 'Candlestick';
// ローソク足データ系列を作成します
var series1 = new chart.Series();
series1.binding = 'high,low,open,close';
myFinancialChart.series.push(series1);
// ボリンジャーバンドを作成します
var env = new fChartAnalytics.Envelopes();
env.binding = 'close';
env.style = { stroke: 'yellow', strokeWidth: 2 };
env.name = 'Envelopes'; // 凡例内の名前
env.type = 'Simple';
env.period = 20;
env.size = 0.3;
env.visibility = 'Visible';
myFinancialChart.series.push(env);