5.20241.9
ゲージ:円形ゲージ
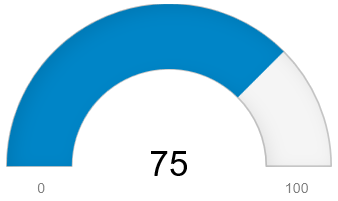
円形ゲージは、円形目盛りの長さに対するパーセント値として測定値を表示し、1つのグラフセグメントから成る円グラフやドーナツチャートのような外観になります。

デフォルトでは、円形目盛りは180度の円弧で表されます。これは、開始角度と移動角度を調整することによって変更できます。
例:
import * as gauge from '@mescius/wijmo.gauge';
// ゲージを作成します
var myRadialGauge = new gauge.RadialGauge('#myRadialGauge', {
isReadOnly: false,
min: 0,
max: 100,
startAngle: 0,
sweepAngle: 180,
value: 75
});
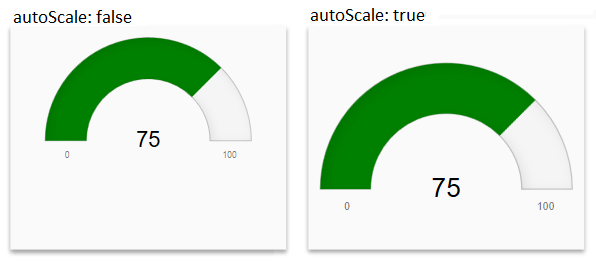
autoScaleプロパティにtrueを設定すると、startAngleプロパティとsweepAngleプロパティを考慮した上で、ゲージがホスト要素にちょうど収まるように自動的に拡大縮小されます。