5.20241.9
ツリービュー:ドラッグ&ドロップ
ツリー内
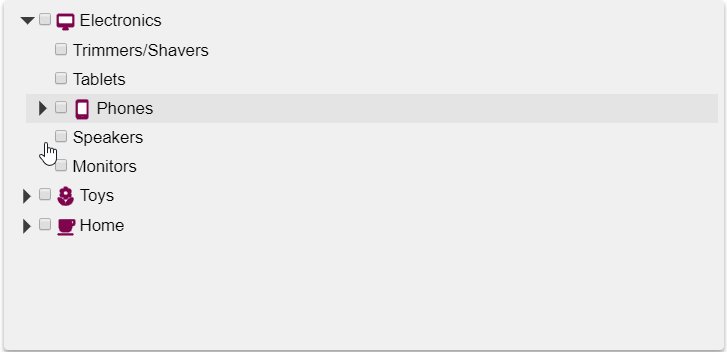
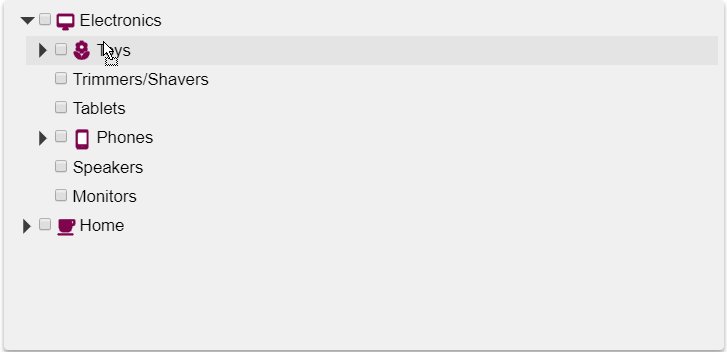
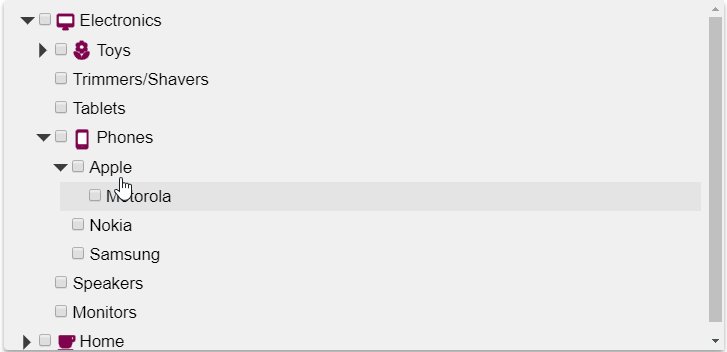
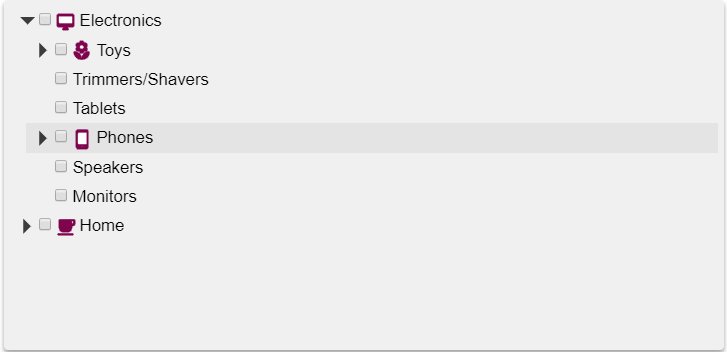
allowDraggingプロパティをtrueに設定すると、TreeView内でノードを新しい位置にドラッグすることができます。
ドラッグが許可されると、ツリー内の任意のノードを任意の位置にドラッグできます。具体的には、他のノードの上、下、または中(子となる)にノードをドラッグできます。
この動作は、TreeViewのドラッグイベントとドロップイベントを処理することでカスタマイズできます。
- dragStart:ドラッグまたはドロップ操作を開始しようとしたときに発生します。イベントのcancelパラメータをtrueに設定することで、ドラッグしようとしているノードを調べて操作をキャンセルすることができます。
- dragOver:ノードをツリーの他のノード上にドラッグしているときに発生します。イベントのcancelパラメータとpositionパラメータを設定することで、現在のターゲットノードとドロップ位置を調べて、ドロップを防いだり、場所を変更することができます。
- drop:ノードを別の場所にドロップしたときに発生します。イベントのcancelパラメータとpositionパラメータを設定することで、現在のターゲットノードとドロップ位置を調べて、ドロップを防いだり、場所を変更することができます。
- dragEnd:ドラッグ/ドロップ操作が終了した後に、操作がキャンセルされたりソースノードが移動されなかった場合でも、発生します。
これらのイベントの使用方法については、ドラッグ&ドロップのサンプルを参照してください。

HTML
<div id="theTree"></div>
JavaScript
onload = function() {
// ツリーを作成します
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
showCheckboxes: true,
imageMemberPath: 'img',
allowDragging: true
});
// ツリーデータを取得します
function getData() {
var imgUrl = 'https://demo.mescius.jp/wijmo/5/PureJS/TreeViewIntro/TreeViewIntro/resources/';
return [
{
header: '電子機器', img: imgUrl + 'electronics.png', items: [
{ header: 'トリマー/シェーバー' },
{ header: 'タブレット' },
{
header: 'スマートフォン', img: imgUrl + 'phones.png', items: [
{ header: 'アップル' },
{ header: 'モトローラ', newItem: true },
{ header: 'ノキア' },
{ header: 'サムスン' }
]
},
{ header: 'スピーカー', newItem: true },
{ header: 'モニター' }
]
},
{
header: '玩具', img: imgUrl + 'toys.png', items: [
{ header: 'ショップキンズ' },
{ header: '電車セット' },
{ header: '科学キット', newItem: true },
{ header: '粘土' },
{ header: 'クレヨラ' }
]
},
{
header: '家電', img: imgUrl + 'home.png', items: [
{ header: 'コーヒーメーカー' },
{ header: 'ホームベーカリー', newItem: true },
{ header: 'ソーラーパネル', newItem: true },
{ header: '作業テーブル' },
{ header: 'プロパングリル' }
]
}
];
}
}
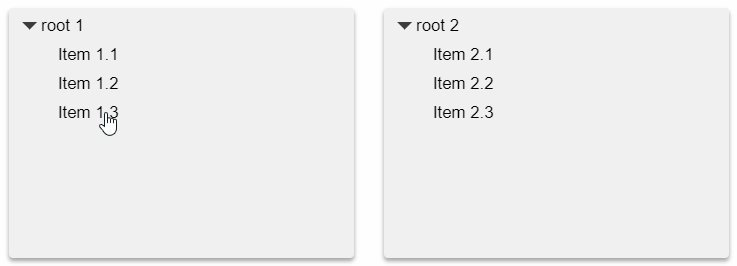
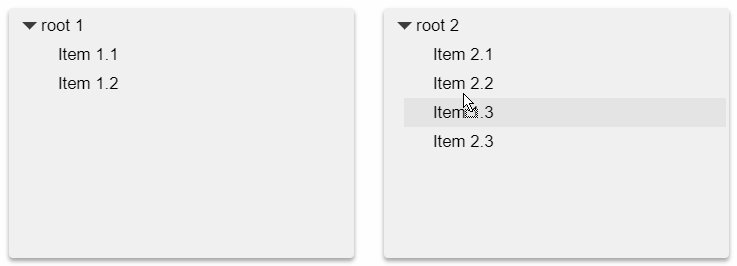
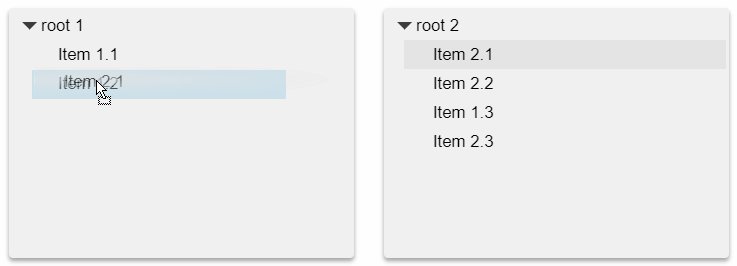
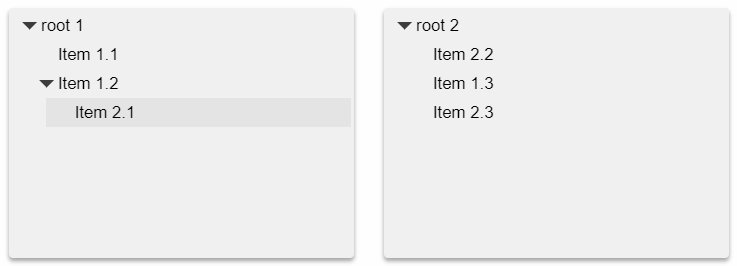
ツリー間のドラッグ&ドロップ
allowDragプロパティをtrueに設定すると、同じTreeView内でノードのドラッグ&ドロップを行うことができます。
異なるTreeViewコントロールの間でノードのドラッグ&ドロップを可能にするには、dragOverイベントを処理して、操作が無効な場合はcancelパラメータをtrueに設定し、有効な場合はfalseに設定します。

CSS
.wj-treeview {
height: 250px;
font-size: 120%;
margin-top: 8px;
margin-bottom: 8px;
padding: 3px;
background: #f0f0f0;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}
body {
margin-bottom: 24pt;
}
HTML
<div class="container">
<div class="row">
<div class="col-xs-6">
<div id="firstTree" class="short-tree"></div>
</div>
<div class="col-xs-6">
<div id="secondTree" class="short-tree"></div>
</div>
</div>
</div>
JavaScript
onload = function() {
// ツリーを作成します
var firstTree = new wjNav.TreeView('#firstTree', {
itemsSource: [
{ header: '親ノード 1', items: [
{ header: '子ノード 1.1' },
{ header: '子ノード 1.2' },
{ header: '子ノード 1.3' }]
}
],
displayMemberPath: 'header',
childItemsPath: 'items',
allowDragging: true,
dragOver: dragOverBetweenTrees
});
var secondTree = new wjNav.TreeView('#secondTree', {
itemsSource: [
{ header: '親ノード 2', items: [
{ header: '子ノード 2.1' },
{ header: '子ノード 2.2' },
{ header: '子ノード 2.3' }]
}
],
displayMemberPath: 'header',
childItemsPath: 'items',
allowDragging: true,
dragOver: dragOverBetweenTrees
});
// ツリー内またはツリー間のドラッグ&ドロップを処理します
function dragOverBetweenTrees(s, e) {
var t1 = e.dragSource.treeView;
var t2 = e.dropTarget.treeView;
// ツリー内のドラッグを許可しません
if (t1 == t2) {
e.cancel = true;
}
// ツリー間のドラッグを許可します
if (t1 != t2) {
e.cancel = false;
}
}
}
