チャート:株価チャート
wijmo.chart.finance.FinancialChartコントロールは、カスタマイズ可能なさまざまなチャートタイプをサポートしています。chartTypeプロパティを変更して、タイプを変更します。
次の基本的なチャートタイプがサポートされます(FlexChartとFinancialChartで共通)。
- 縦棒
- 散布図
- 折れ線
- 折れ線シンボル
- 面
- ローソク足
- バー(HighLowOpenClose)
次の高度な株価チャートタイプがサポートされています。
- 平均足
- 新値足
- 練行足
- カギ足
- カラムボリューム
- エクイボリューム
- ローソクボリューム
- アームズローソクボリューム
- ポイントアンドフィギュア
FinancialChartチャートタイプの設定方法:
import * as chart from '@mescius/wijmo.chart';
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'HeikinAshi',
series: [
{ binding: 'high,low,open,close' }
]
});
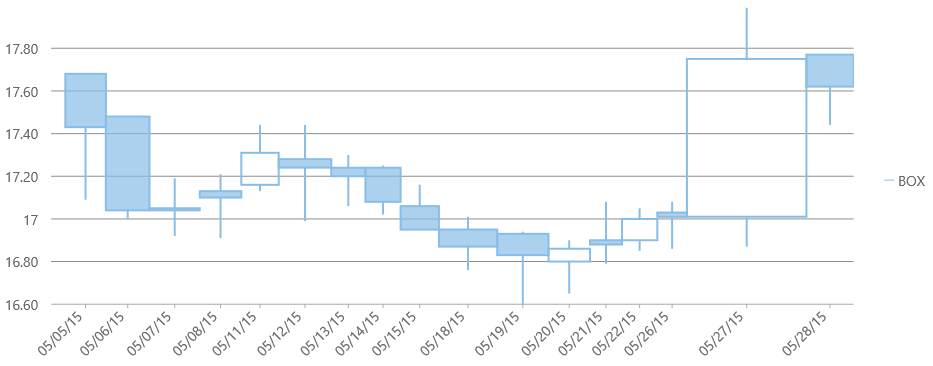
平均足
平均足チャートは日本のローソク足チャートのバリエーションで、ローソク足チャートからノイズを取り除き、移動平均によく似た動作をするように設計されています。このチャートを使用すると、トレンド、潜在的反転ポイントなどのテクニカル分析パターンを見極めることができます。
平均足チャートの外観はローソク足チャートと同じですが、基になる価格は次の式に基づいて計算されています。
- haHigh Max(high[0], haOpen[0], haClose[0])
- haLow Min(low[0], haOpen[0], haClose[0])
- haOpen Avg(haOpen[-1], haClose[-1])
- haClose Avg(high[0], low[0], open[0], close[0])
"-1"は1つ前の期間を、"0"は現在の期間を示します。
これらのチャートを他の任意の系列オブジェクトと組み合わせることができます。このチャートタイプのデータは、FinancialChartまたはFinancialSeries連結プロパティを使用して、「highProperty, lowProperty, openProperty, closeProperty」形式のカンマ区切り値で定義できます。

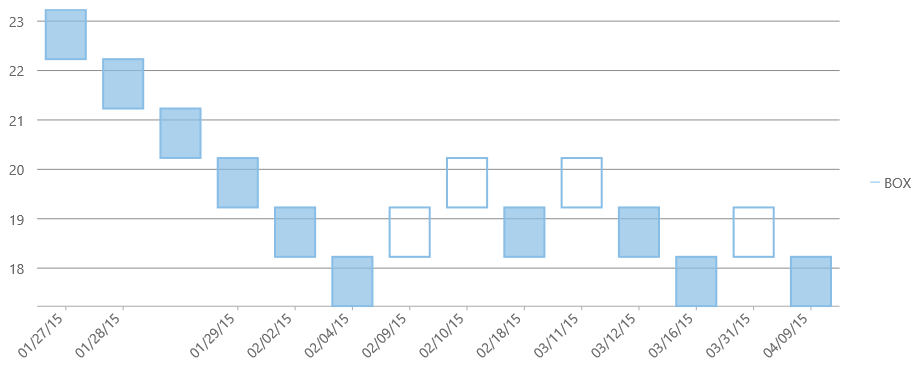
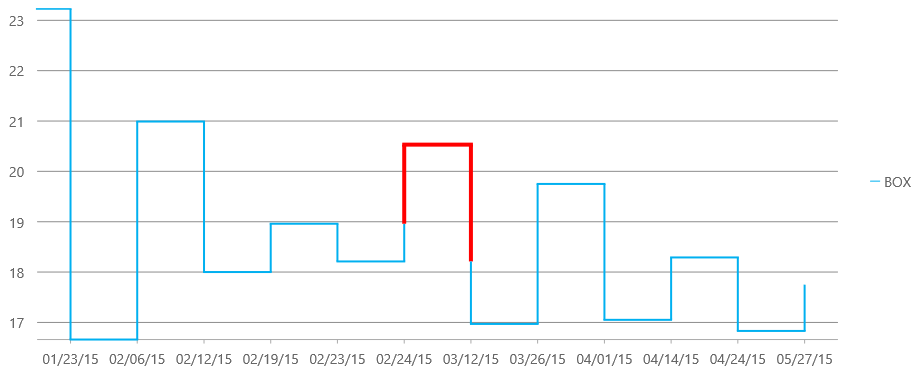
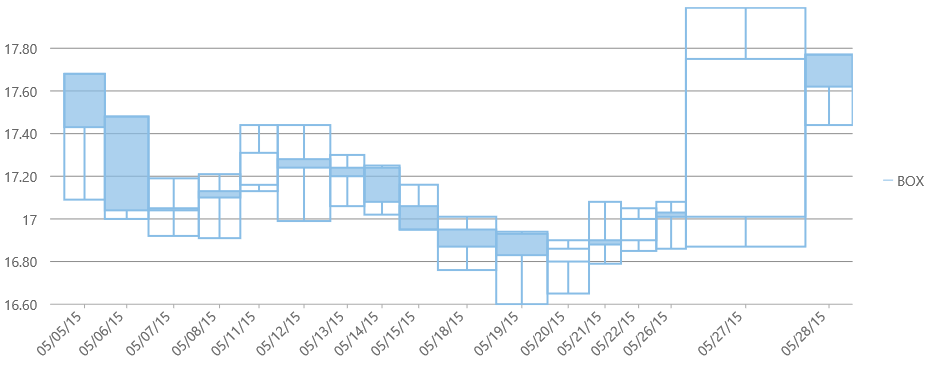
新値足
新値足チャートまたは新値三本足チャートは、垂直のボックスまたはラインを使用して、資産や市場の価格変動を示します。値動きは、ボックスの色とスタイルで表されます。直前のボックスのトレンドが続く値動きは同じ色で表され、反対方向のトレンドを示す値動きは異なる色/スタイルで示されます。反対方向のトレンドは、値が直前n個のボックスまたはラインの最大/最小値を超えた場合にのみ描画されます。この個数は、newLineBreaksオプションで決定されます。
このチャートタイプのデータは、FinancialChartまたはFinancialSeries連結プロパティを使用して、「highProperty, lowProperty, openProperty, closeProperty」形式のカンマ区切り値で定義できます。
新値足の数の設定
options.lineBreak.newLineBreaksは、新値足チャートで新しいボックスを描画する前に、比較する必要があるそれ以前のボックスの数を設定します。デフォルト値は3です。
例:
myFinancialChart.options = {
lineBreak: { newLineBreaks: 3 }
}
新値足チャートのスタイル設定
新値足チャートタイプは、altStyleを使用して上昇値を設定します。styleプロパティ(すべてのチャートタイプで共有)は、下落値を設定します。
例:
myFinancialChart.series[0].style = {
stroke: 'rgb(136, 189, 230)',
fill: 'rgba(136, 189, 230, 0.701961)'
};
myFinancialChart.series[0].altStyle = {
stroke: 'rgb(136, 189, 230)',
fill: 'transparent'
};

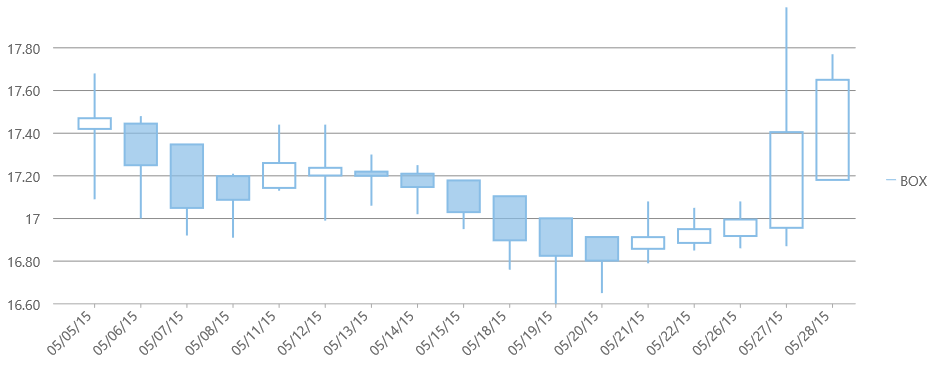
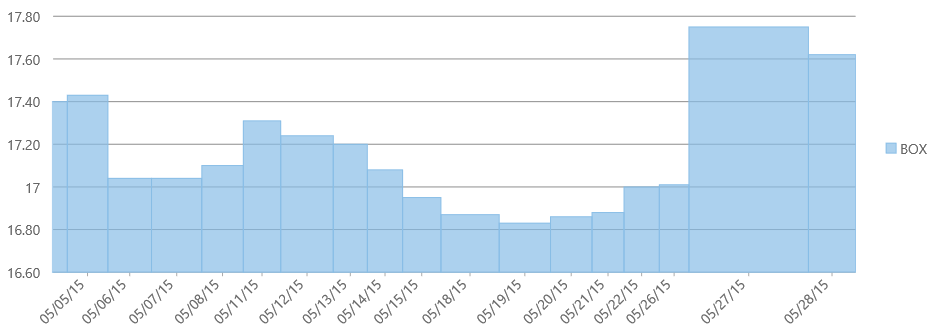
チャート:練行足
練行足チャートは、一様なサイズのブロックを使用して株価の動きをチャート化します。価格が、新しいブロックの描画に必要なあらかじめ設定されたboxSizeオプションより大きい値または小さい値に変化すると、次の列に新しいブロックが描画されます。ボックスの色と方向の変化は、トレンドの反転を示します。
このチャートタイプのデータは、FinancialChartまたはFinancialSeries連結プロパティを使用して、「highProperty, lowProperty, openProperty, closeProperty」形式のカンマ区切り値で定義できます。
練行足チャートオプション
optionsで練行足チャートを設定します。
- renko.fields:練行足チャートで使用されるDataFieldsを指定します。デフォルト値はDataFields.Closeです。
- renko.rangeMode:練行足チャートのRangeModeを指定します。デフォルト値はRangeMode.Fixedです。その他のオプションには、ATRとPercentageがあります。
- renko.boxSize:練行足チャートのボックスサイズを指定します。デフォルト値は14です。
例:
myFinancialChart.options = {
renko: {
fields: wijmo.chart.finance.DataFields.Close,
rangeMode: wijmo.chart.finance.RangeMode.Fixed,
boxSize: 14
}
}
練行足チャートのスタイル設定
練行足チャートタイプは、altStyleを使用して上昇値を設定します。styleプロパティ(すべてのチャートタイプで共有)は、下落値を設定します。
例:
myFinancialChart.series[0].style = {
stroke: 'rgb(136, 189, 230)',
fill: 'rgba(136, 189, 230, 0.701961)'
};
myFinancialChart.series[0].altStyle = {
stroke: 'rgb(136, 189, 230)',
fill: 'transparent'
};

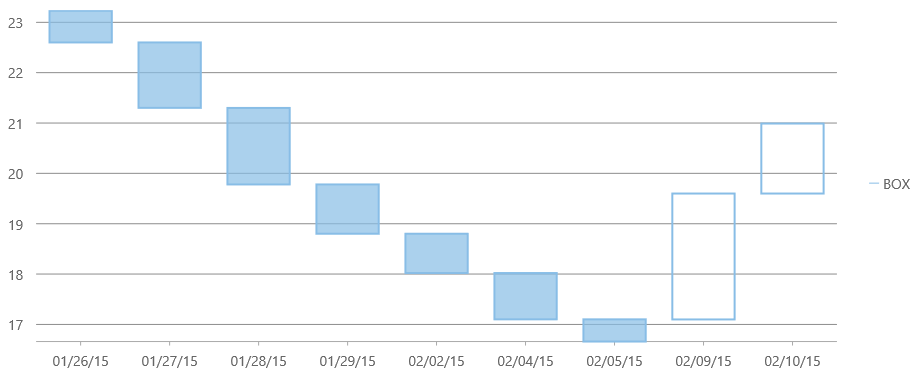
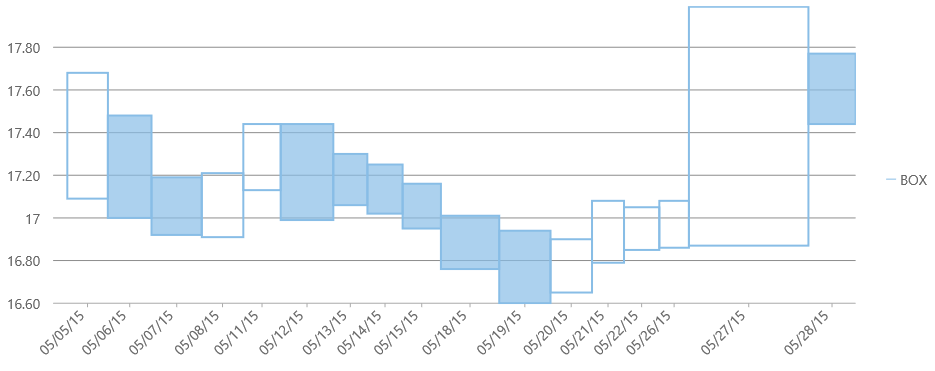
チャート:カギ足
カギ足チャートは、一連の垂直線を連結して、需要と供給のトレンドを示します。線の太さと方向は、株価の動きによって決まります。終値が直前の終値と同じ方向に進む場合は、そのカギ足ラインが延長されます。しかし、終値があらかじめ設定した反転幅以上に反転した場合は、次の列に、新しいカギ足ラインが反対方向に引かれます。細い線は、価格が直前の底値を下回ったこと(売り)を、太い線は、価格が直前の高値を上回ったこと(買い)を示します。
このチャートタイプのデータは、FinancialChartまたはFinancialSeries連結プロパティを使用して、「highProperty, lowProperty, openProperty, closeProperty」形式のカンマ区切り値で定義できます。
カギ足チャートオプション
optionsでカギ足チャートを設定します。
- kagi.fields:カギ足チャートで使用されるDataFieldsを指定します。デフォルト値はDataFields.Closeです。
- kagi.rangeMode:カギ足チャートのRangeModeを指定します。デフォルト値はRangeMode.Fixedです。その他のオプションには、ATRとPercentageがあります。
- kagi.reversalAmount:カギ足チャートの反転幅を指定します。デフォルト値は14です。
例:
myFinancialChart.options = {
kagi: {
fields: wijmo.chart.finance.DataFields.Close,
rangeMode: wijmo.chart.finance.RangeMode.Fixed,
reversalAmount: 14
}
}
カギ足チャートのスタイル設定
カギ足チャートタイプは、altStyleを使用して、ATR範囲モードの上昇値のスタイルを設定します。styleプロパティ(すべてのチャートタイプで共有)は、下落値をスタイル設定します。カギ足チャートは折れ線チャートなので、ストロークを設定します。
例:
myFinancialChart.series[0].style = {
stroke: 'rgb(136, 189, 230)'
};
myFinancialChart.series[0].altStyle = {
stroke: 'red'
};

チャート:カラムボリューム
カラムボリュームチャートは、縦棒チャートに似ていますが、2番目の値「出来高」を受け取る点が異なり、この出来高によって各棒の幅が決まります。
このチャートタイプのデータは、binding連結プロパティを使用して、「yProperty, volumeProperty」形式のカンマ区切り値で定義できます。現在は、1つのFinancialChartに1セットのボリュームデータのみがサポートされています。
例:
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'ColumnVolume',
series: [
{ binding: 'close,volume' }
]
});

チャート:エクイボリューム
エクイボリュームチャートは、ローソク足チャートに似ていますが、エクイボリュームでは高値と安値のみが示されます。また、各棒の幅は、5番目の値「出来高」によって決まります。
このチャートタイプのデータは、binding連結プロパティを使用して、「highProperty, lowProperty, openProperty, closeProperty, volumeProperty」形式のカンマ区切り値で定義できます。現在は、1つのFinancialChartに1セットのボリュームデータのみがサポートされています。エクイボリュームチャートタイプは、altStyleを使用して上昇値を設定します。
例:
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'EquiVolume',
series: [
{ binding: 'high,low,open,close,volume' }
],
altStyle: {
stroke: 'rgb(136, 189, 230)',
fill: 'transparent'
}
});

チャート:ローソクボリューム
ローソクボリュームチャートは、各棒の幅が5番目の値「出来高」によって決定されること以外は、標準的なローソク足チャートと同じです。
このチャートタイプのデータは、binding連結プロパティを使用して、「highProperty, lowProperty, openProperty, closeProperty, volumeProperty」形式のカンマ区切り値で定義できます。ローソクボリュームチャートタイプは、altStyleを使用して上昇値を設定します。
例:
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'CandleVolume',
series: [
{ binding: 'high,low,open,close,volume' }
],
altStyle: {
stroke: 'rgb(136, 189, 230)',
fill: 'transparent'
}
});

チャート:アームズローソクボリューム
Richard Armsによって作成されたアームズローソクボリュームチャートは、エクイボリュームチャートとローソクボリュームチャートを組み合わせたチャートです。
このチャートタイプのデータは、binding連結プロパティを使用して、「highProperty, lowProperty, openProperty, closeProperty, volumeProperty」形式のカンマ区切り値で定義できます。アームズローソクボリュームチャートタイプは、altStyleを使用して上昇値を設定します。
例:
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'ArmsCandleVolume',
series: [
{ binding: 'high,low,open,close,volume' }
],
altStyle: {
stroke: 'rgb(136, 189, 230)',
fill: 'transparent'
}
});

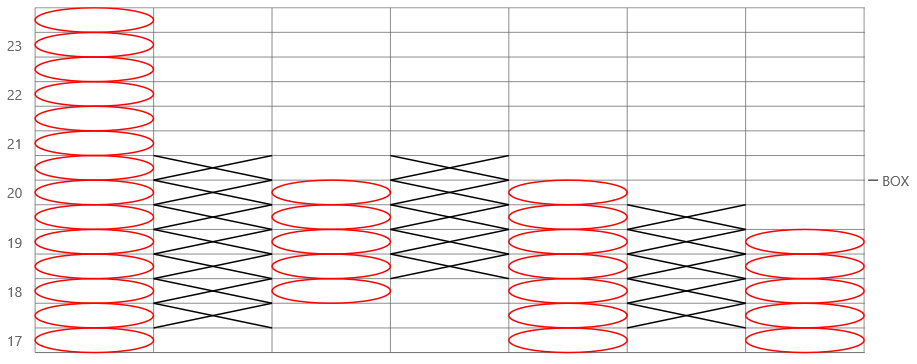
チャート:ポイントアンドフィギュア
ポイントアンドフィギュアチャートは、フィルタ処理された株価の動きを表すXとOの列で構成されます。Xの列が株価の上昇を表し、Oの列が株価の下落を表します。
このチャートタイプのデータは、binding連結プロパティを使用して、「highProperty, lowProperty, closeProperty」形式のカンマ区切り値で定義できます。ポイントアンドフィギュアチャートタイプは、altStyleを使用して、代替値の色を指定します。
例:
import * as fChart from '@mescius/wijmo.chart.finance';
var myFinancialChart = new fChart.FinancialChart('#myFinancialChart', {
itemsSource: getAppData(),
bindingX: 'date',
chartType: 'PointAndFigure',
series: [
{ binding: 'high,low,close' }
],
style: {
stroke: 'black'
},
altStyle: {
stroke: 'red'
}
});
ポイントアンドフィギュアオプション
optionsでポイントアンドフィギュアチャートを設定します。
- pointAndFigure.fields:ポイントアンドフィギュアチャートで使用されるDataFieldsを指定します。デフォルト値はDataFields.Closeです。
- pointAndFigure.reversal:ポイントアンドフィギュアチャートの反転幅を指定します。デフォルト値は3です。
- pointAndFigure.scaling:Traditional、Fixed、またはDynamicスケーリングモード。
- Traditional:ボックスサイズは、価格範囲に基づいて自動的に計算されます。
- Fixed:ボックスサイズは、boxSizeプロパティによって定義されます。
- Dynamic:ボックスサイズは、ATRに基づいて計算されます。
例:
myFinancialChart.options = {
kagi: {
fields: wijmo.chart.finance.DataFields.Close,
scaling: wijmo.chart.finance.PointAndFigureScaling.Fixed,
reversal: 3
}
}