オートコンプリート:検索
デフォルトでは、AutoCompleteコントロールは、displayMemberPathプロパティで指定されるプロパティに対する一致を検索します。検索対象とするプロパティのカンマ区切りリストをsearchMemberPathプロパティに設定すると、検索対象を他のプロパティに広げることができます。
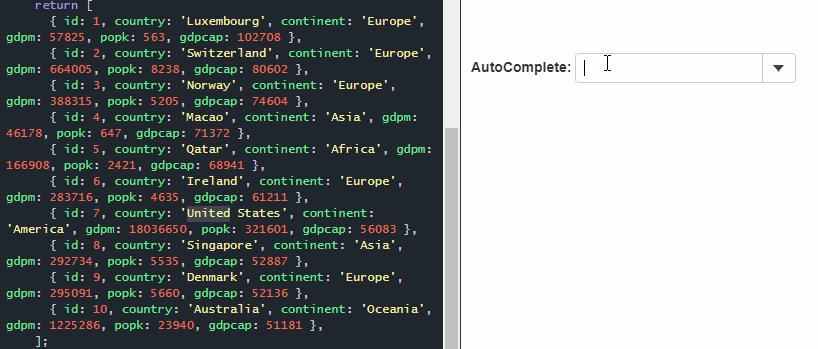
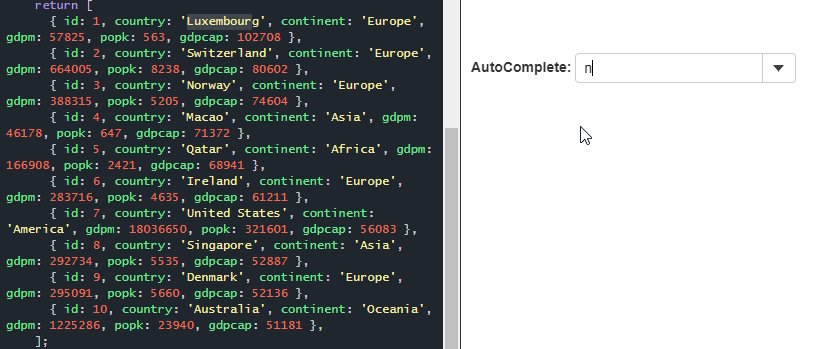
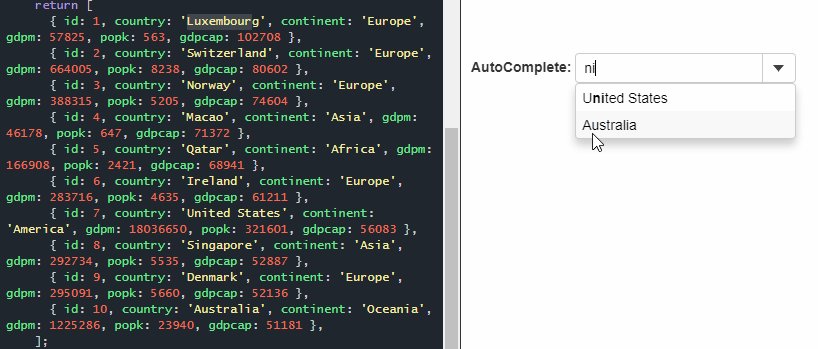
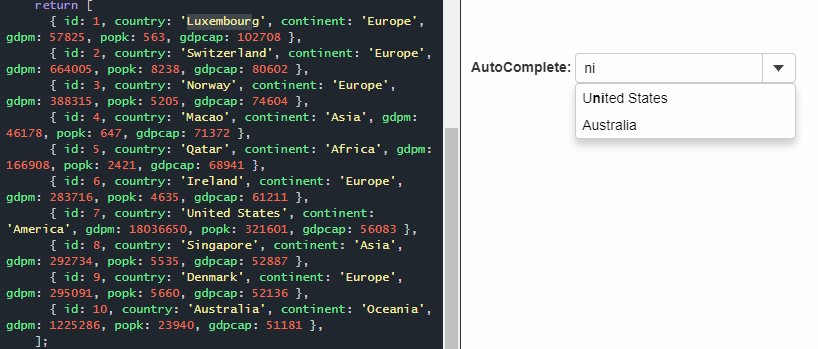
たとえば、次の図のAutoCompleteは、国名と大陸名を検索するように設定されています。このため、「ni」と入力すると、「United States」と「Australia」が結果として返されます。「United States」は、入力した文字列「ni」がその国名自体に含まれているため表示されます。一方、「Australia」が結果として表示されるのは、その大陸名「Oceania」に検索文字列が含まれているためです。

HTML
<label for="theAutoComplete">AutoComplete:</label>
<div id="theAutoComplete"></div>
JavaScript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
let theAutoComplete = new input.AutoComplete('#theAutoComplete', {
displayMemberPath: 'country',
itemsSource: getData()
});
}
AutoCompleteコントロールは、ユーザーがコントロールに2文字以上入力してから500ミリ秒後に検索を開始し、一致が6件見つかると検索を中止します。このデフォルトの動作を変更するには、delay、minLength、maxItemsの各プロパティの値を変更します。
カスタム検索
AutoCompleteコントロールのデフォルトの検索アルゴリズムでは、ユーザーが入力した文字を含む項目が検索されます。デフォルトの検索アルゴリズムをカスタマイズするには、itemsSourceFunctionプロパティを使用します。
たとえば、ユーザーが入力した文字を含む項目を検索する代わりに、その文字から始まる項目を検索できます。次のコードを記述した場合、「it」と入力すると、「Italy」は返されますが「United States」は返されません。
JavaScript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
// カスタム検索を使用したAutoComplete
let theAutoCompleteCustom = new input.AutoComplete('#theAutoCompleteCustom', {
displayMemberPath: 'country',
itemsSourceFunction: (query, max, callback) => {
// クエリーが空の場合、結果は表示されません
if (!query) {
callback(null);
return;
}
//
// ユーザーが入力した文字から始まる項目を検索します
let allItems = getData(), queryItems = [], rx = new RegExp('^' + query, 'i');
//
for (let i = 0; i < allItems.length && queryItems.length < max; i++) {
if (rx.test(allItems[i].country)) {
queryItems.push(allItems[i]);
}
}
callback(queryItems);
}
});
}
カスタムスタイル
デフォルトでは、AutoCompleteコントロールは、ドロップダウンリスト内の一致する範囲にwj-autocomplete-matchクラスを適用して、一致を強調表示します。WijmoのCSSで、この要素を太字にするルールが定義されています。
別のスタイルを使用して一致を強調表示する場合は、CSSを使用してwj-autocomplete-matchクラスに適用されるルールをカスタマイズします。
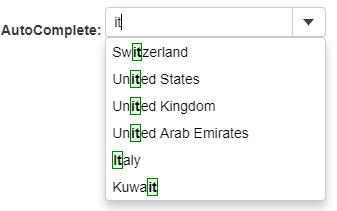
たとえば、次のCSSを使用すると、検索テキストが背景色と境界線で強調表示されます。

CSS
.wj-autocomplete-match {
border: 1px solid green;
background: #e0ffe0;
}
