5.20241.9
メニュー:コンテキストメニュー
Menuコントロールを使用して、コンテキストメニューを作成することもできます。コントロールのコンテキストメニューを作成するには、Ownerプロパティを、コンテキストメニューを適用するコントロールのIDに設定します。
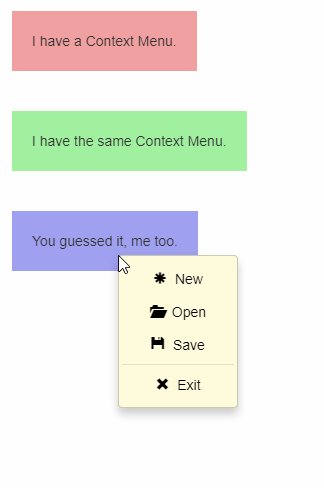
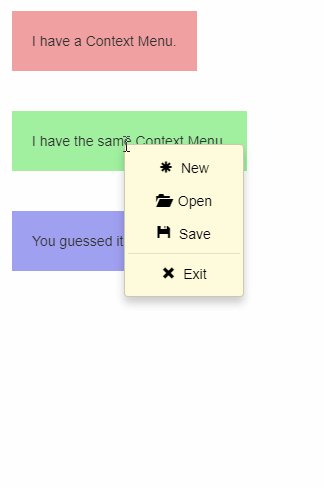
次の例では、1つのコンテキストメニューを作成し、いくつかの要素でcontextmenuイベントを処理して、ユーザーの要求に応じてメニューが表示されるように設定しています。

HTML
<div class="owners">
<div id="first" class="has-ctx-menu" style="background:#f0a0a0">
右クリックするとコンテキストメニューを表示します。
</div>
<div id="second" class="has-ctx-menu" style="background:#a0f0a0">
右クリックするとコンテキストメニューを表示します。
</div>
</div>
JavaScript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
// メニューを作成します
var div = document.createElement('div');
var menu = new input.Menu(div, {
displayMemberPath: 'header',
selectedValuePath: 'cmd',
dropDownCssClass: 'ctx-menu',
itemsSource: [
{ header: '<span class="glyphicon glyphicon-asterisk"></span> 新規', cmd: '新規' },
{ header: '<span class="glyphicon glyphicon-folder-open"></span> 開く', cmd: '開く' },
{ header: '<span class="glyphicon glyphicon-floppy-disk"></span> 保存', cmd: '保存' },
{ header: '<span class="wj-separator"></span>' },
{ header: '<span class="glyphicon glyphicon-remove"></span> 終了', cmd: '終了' },
],
itemClicked: function(s, e) {
alert('要素「' + menu.owner.id + '」のメニュー「' + menu.selectedValue + '」が選択されました');
}
});
}
