タブパネル:タブの追加
TabPanelコントロールでは、2つの方法でタブを定義できます。1つはマークアップを使用する方法、もう1つはコードを使用する方法です。この2つの方法については、以下のセクションを参照してください。
デフォルトでは、TabPanelコントロールの初期表示で最初のタブが選択されます。初回ロード時に、他のタブを選択状態で表示するには、マークアップでwj-stat-activeクラスを使用するか、JavaScriptでselectedIndexプロパティを初期化します。
マークアップを使用する場合
TabPanelコントロールの初期化に使用されるマークアップには、タブごとに1個のDIV要素が含まれています。また、各DIV要素は2個の子要素(タブヘッダーとタブコンテンツ)を持っています。タブヘッダーにはアンカー要素(タグa)の使用をお勧めします。これは、アンカー要素は、通常のdiv要素より意味がわかりやすいためです。
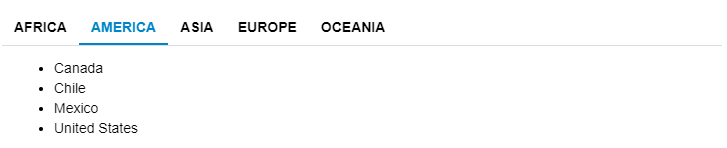
次の例では、5個のタブを持つTabPanelが作成されます。各タブには、HTMLの順序なしリストを使用して、国名のリストが表示されます。wj-state-activeクラスが「America」タブに設定されています。このため、初回レンダリング時には、そのタブが選択された状態で表示されます。

HTML
<div id="theTabPanel">
<div>
<a>アフリカ</a>
<div>
<ul>
<li>アルジェリア</li>
<li>アンゴラ</li>
<li>ベニン</li>
<li>ボツワナ</li>
</ul>
</div>
</div>
<div>
<a class="wj-state-active">
アメリカ
</a>
<div>
<ul>
<li>カナダ</li>
<li>チリ</li>
<li>メキシコ</li>
<li>アメリカ</li>
</ul>
</div>
</div>
<div>
<a>アジア</a>
<div>
<ul>
<li>中国</li>
<li>韓国</li>
<li>インド</li>
<li>日本</li>
</ul>
</div>
</div>
<div>
<a>ヨーロッパ</a>
<div>
<ul>
<li>オーストリア</li>
<li>イングランド</li>
<li>フランス</li>
<li>ドイツ</li>
<li>オランダ</li>
<li>スイス</li>
</ul>
</div>
</div>
<div>
<a>オセアニア</a>
<div>
<ul>
<li>オーストラリア</li>
<li>フィジー</li>
<li>ニュージーランド</li>
<li>サモア</li>
</ul>
</div>
</div>
</div>
JavaScript
import * as wjNav from '@mescius/wijmo.nav';
function init() {
new wjNav.TabPanel('#theTabPanel', {
});
}
コードを使用する場合
場合によっては、HTMLマークアップではなくプログラムを使用してTabPanelコントロールにタブを追加する必要があります。TabPanelコントロールのtabsプロパティから、TabPanel内のタブのコレクションにアクセスできます。また、このプロパティを使用して、TabPanel内のタブの追加、削除、変更、並べ替えを実行できます。
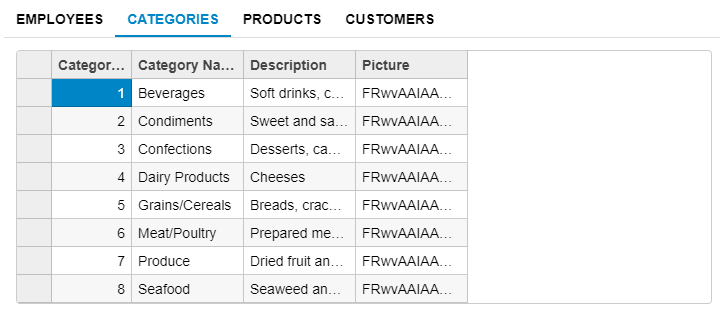
次のコードスニペットでは、同じTabPanelがマークアップではなくコードを使用して作成されます。TabPanelコントロールのselectedIndexプロパティに値1を設定することで、初回レンダリング時に2つ目のタブが選択された状態で表示されます。

HTML
<div id="theTabPanel">
</div>
JavaScript
import * as wjNav from '@mescius/wijmo.nav';
import * as wjGrid from '@mescius/wijmo.grid';
import * as wjOData from '@mescius/wijmo.odata';
function init() {
var theTabPanel = new wjNav.TabPanel('#theTabPanel'), url = 'https://services.odata.org/Northwind/Northwind.svc/', headers = 'Employees,Categories,Products,Customers'.split(',');
theTabPanel.tabs.deferUpdate(function () {
headers.forEach(function (header) {
// タブヘッダー要素を作成します
var elHeader = document.createElement('a');
elHeader.textContent = header;
// タブペイン要素を作成します
var elPane = document.createElement('div'), elGrid = document.createElement('div'), theGrid = new wjGrid.FlexGrid(elGrid, {
isReadOnly: true,
itemsSource: new wjOData.ODataCollectionView(url, header)
});
elPane.appendChild(elGrid);
// TabPanelに新しいタブを追加します
theTabPanel.tabs.push(new wjNav.Tab(elHeader, elPane));
});
});
// 先頭のタブを選択します
theTabPanel.selectedIndex = 0;
}
