5.20241.9
オートコンプリート:非同期読み込み
AutoCompleteコントロールでは、itemsSourceFunctionプロパティを使用して、ドロップダウンリスト項目を非同期に挿入できます。この機能は、項目数が多く(数千から数百万の項目)、高速検索可能なサーバーデータベースにデータが格納されている場合に特に便利です。
itemsSourceFunctionプロパティに割り当てられた関数が、ユーザー入力と同時にリスト項目を動的に提供します。この関数は次の3つのパラメータを受け取ります。
- ユーザーが入力したクエリー文字列。
- 返される項目の最大数。
- 結果が用意できたときに呼び出されるコールバック関数。
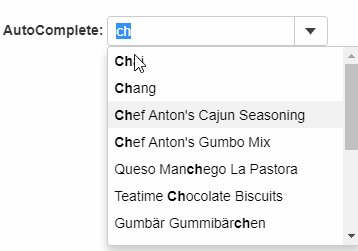
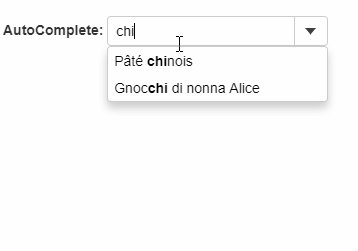
たとえば、次の図は、ユーザーが「ch」または「chi」と入力したときの非同期読み込みを示しています。この機能を実装するには、次のコードを使用します。

HTML
<label for="theAutoComplete">AutoComplete:</label>
<div id="theAutoComplete"></div>
JavaScript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
// ODataソースを使用した非同期検索を実装したAutoComplete
let theAutoComplete = new input.AutoComplete('#theAutoComplete', {
placeholder: '商品名',
displayMemberPath: 'ProductName',
itemsSourceFunction: (query, max, callback) => {
if (!query) {
callback(null);
return;
}
//
wijmo.httpRequest('https://services.odata.org/Northwind/Northwind.svc/Products', {
data: {
$format: 'json',
$select: 'ProductID,ProductName',
$filter: 'indexof(ProductName, \'' + query + '\') gt -1'
},
success: (xhr) => {
let response = JSON.parse(xhr.response);
callback(response.d ? response.d.results : response.value);
}
});
}
});
}
