5.20241.9
メニュー:スプリットボタン
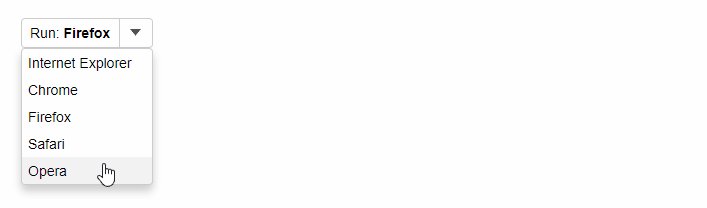
スプリットボタンを使用すると、ユーザーはプライマリボタンをクリックして値を選択することも、ドロップダウンリストに表示された互いに排他的な値を選択することもできます。
WijmoのMenuコントロールをスプリットボタンとして使用するには、isButtonプロパティをtrueに設定するだけです。これで、メニューヘッダーをクリックすると、ドロップダウンリストが表示される代わりにitemClickedイベントが発生します。
例:次に示すように、このMenuコントロールはスプリットボタンとして実装されています。

HTML
<div id="theSplitButton"></div>
JavaScript
import * as input from '@mescius/wijmo.input';
function init() {
// スプリットボタンメニューを作成します
var theSplitButton = new input.Menu('#theSplitButton', {
// オプションを選択するかヘッダーをクリックすると、itemClickedが発生します
isButton: true,
itemClicked: (sender) => {
alert(sender.selectedValue + 'を起動します');
},
// ヘッダーを更新して、現在の選択内容を表示します
selectedIndexChanged: (sender) => {
if (sender.selectedIndex > -1) {
sender.header = `起動: <b>${sender.selectedItem.header}</b>`;
}
},
// selectedIndexChangedイベントを捕捉したらメニューを設定します
displayMemberPath: 'header',
selectedValuePath: 'value',
itemsSource: [
{ header: 'Internet Explorer', value: 'IE' },
{ header: 'Chrome', value: 'CHR' },
{ header: 'Firefox', value: 'FFX' },
{ header: 'Safari', value: 'IOS' },
{ header: 'Opera', value: 'OPR' },
]
});
}
