5.20241.9
リストボックス:チェックボックス
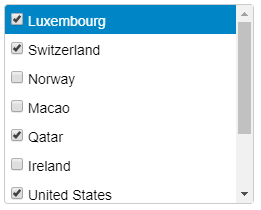
ListBoxコントロールは複数選択機能をサポートしています。この機能を使用する場合は、checkedMemberPathプロパティを使用します。デフォルトでは、リストから一度に選択できる項目は1つだけです。CheckedMemberPathプロパティを使用すると、このコントロールを複数項目セレクタとして機能させることができます。この場合は、リストボックスの各項目に対応するチェックボックスが表示されます。
checkedMemberPathプロパティは、各ListBox項目に対応するチェックボックスを制御します。チェックボックスがオンまたはオフになると、対応するBoolean値が、指定されたプロパティに連結されます。また、チェックされた項目のリストを取得または設定するためのcheckedItemsプロパティがあります。

例:ListBoxコントロールを作成し、いくつかの国に関する情報を含むオブジェクト配列を使用して、コントロールに項目を挿入します。displayMemberPathプロパティを'country'フィールドに設定して、ListBoxに国名を表示します。各リスト項目に対応するチェックボックスを表示するために、checkedMemberPathプロパティが設定されています。
HTML
<div style="width:250px;" id="theListBox"></div>
JavaScript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
new input.ListBox('#theListBox', {
displayMemberPath: 'country',
checkedMemberPath: 'selected',
itemsSource: getData()
});
}
