5.20241.9
ツリービュー:ナビゲーションツリー
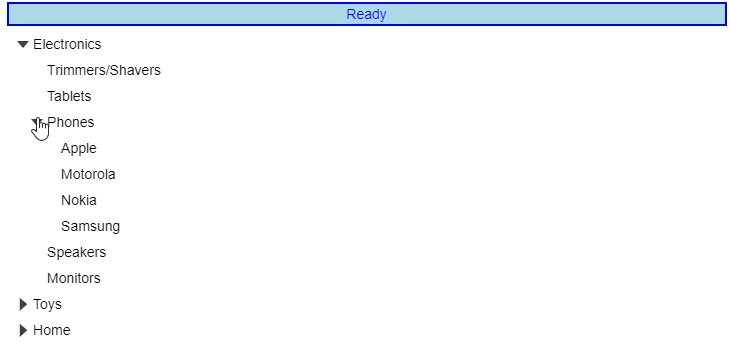
TreeViewコントロールの最も単純で一般的な用途はナビゲーションです。TreeViewの階層構造と自動検索機能により、目的の項目へのドリルダウンと検索を容易に行うことができます。TreeViewでは、マウスとキーボードによるノード間のナビゲーションがサポートされています。
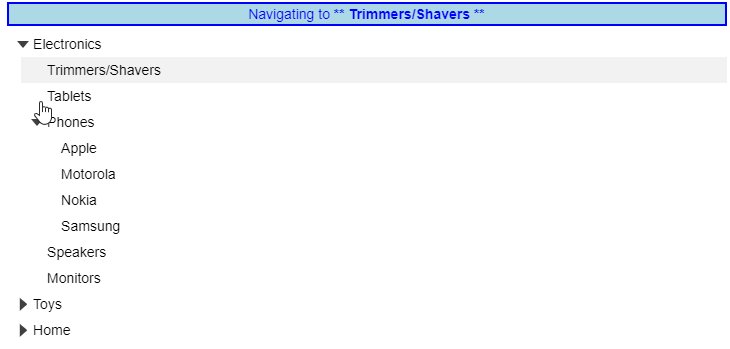
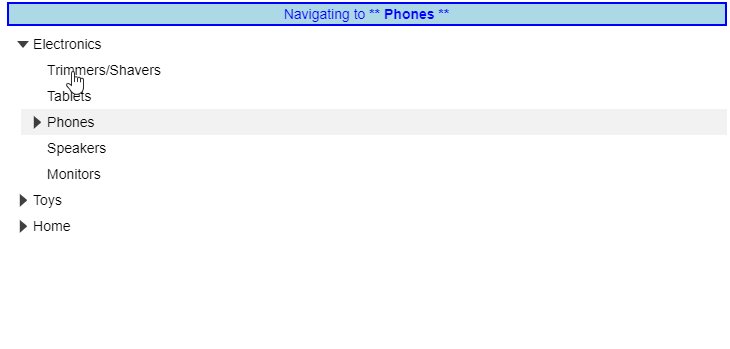
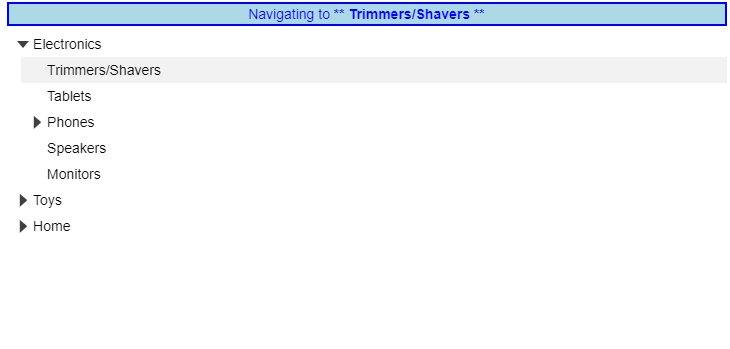
ナビゲーションには、selectedItemChangedイベントまたはitemClickedイベントを使用できます。両者の違いは、キーボードを使用して選択項目を移動したときにはselectedItemChangedが発生するのに対して、項目をクリックするか[Enter]キーを押したときにはitemClickedが発生する点です。
例:itemClickedイベントとselectedItemChangedイベントを使用して、現在のナビゲーションを追跡および表示します。

HTML
<div class="container">
<div id="msg" class="msg">Ready</div>
<div id="theTree"></div>
</div>
CSS
.msg
{
margin-top: 5px;
margin-bottom: 5px;
text-align: center;
color: blue;
border: 2px solid blue;
background: lightblue;
}
Javascript
onload = function() {
// ツリーを作成します
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
//項目のクリック時にナビゲーションメッセージを表示します
itemClicked: function(s, e) {
msg(s.selectedItem);
},
//キーボードでのナビゲーション時にナビゲーションメッセージを表示します
selectedItemChanged: function(s, e) {
msg(s.selectedItem);
}
});
//ナビゲーションメッセージを生成します
function msg(item) {
var msg = document.getElementById('msg');
msg.innerHTML = wijmo.format('<b>{header}</b>へ移動', item);
}
// ツリーデータを取得します
function getData() {
return [
{
header: '電子機器',
img: 'resources/electronics.png',
items: [
{ header: 'トリマー/シェーバー' },
{ header: 'タブレット' },
{
header: 'スマートフォン',
img: 'resources/phones.png',
items: [
{ header: 'アップル' },
{ header: 'モトローラ', newItem: true },
{ header: 'ノキア' },
{ header: 'サムスン' }
]
},
{ header: 'スピーカー', newItem: true },
{ header: 'モニター' }
]
},
{
header: '玩具',
img: 'resources/toys.png',
items: [
{ header: 'ショップキンズ' },
{ header: '電車セット' },
{ header: '科学キット', newItem: true },
{ header: '粘土' },
{ header: 'クレヨラ' }
]
},
{
header: '家電',
img: 'resources/home.png',
items: [
{ header: 'コーヒーメーカー' },
{ header: 'ホームベーカリー', newItem: true },
{ header: 'ソーラーパネル', newItem: true },
{ header: '作業テーブル' },
{ header: 'プロパングリル' }
]
}
];
}
}
