FlexGridのチェックボックスベースの選択
wijmo.grid.selector モジュールを使用することで、FlexGrid内で単一行レベルとグループ化されたデータレベルの両方でチェックボックスベースの選択を許可できます。 モジュール内には、チェックボックスベースの選択を実装するために使用できる2つの異なるクラスがあります。 Selector と BooleanChecker です。
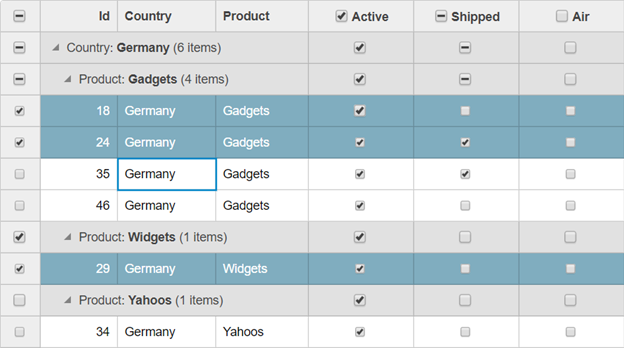
Selector:このクラスは、セルにチェックボックスを追加することにより、FlexGrid列をカスタマイズします。 チェックボックスが表示され、ユーザーは行の isSelected プロパティを切り替えることができます。 グループヘッダー行がある場合、それらのチェックボックスは、グループ内のすべてのアイテムに対して選択された状態を表示および切り替えます。 すべての行の選択を切り替えるために、追加のチェックボックスが列ヘッダーに追加されます。
BooleanChecker:このクラスは、グループ行と列ヘッダーにチェックボックスを追加することにより、ブールフィールドにバインドされた通常のデータ列をカスタマイズします。 これらのチェックボックスは、任意のグループまたはグリッド全体のすべてのアイテムのブールプロパティの値を切り替えるために使用されます。
Selectors および BooleanCheckers の作成:
import { Selector, BooleanChecker } from '@mescius/wijmo.grid.selector';
import { FlexGrid } from '@mescius/wijmo.grid';
import { CollectionView, DataType, Aggregate } from '@mescius/wijmo';
window.onload = function () {
// create the grid
let theGrid = new FlexGrid('#theGrid', {
itemsSource: getData()
});
// create the Selector on the first row header column
let selector = new Selector(theGrid);
// add BooleanCheckers to all bound Boolean columns
theGrid.columns.forEach(col => {
if (col.dataType == DataType.Boolean) {
// set aggregate to show checkboxes on group header rows
col.aggregate = Aggregate.First;
// create the BooleanChecker on the column
new BooleanChecker(col);
}
});
}

Selector コンストラクターは、FlexGrid または Column パラメーターを取ります。 グリッドを渡すと、Selector はグリッドの最初の行ヘッダー列にアタッチされます。 特定の列を渡すと、代わりにその列が使用されます。 BooleanChecker は、ブールフィールドにバインドされた列を指定するパラメーターを取ります。
