5.20241.9
OLAP:ピボットグリッド
PivotGridは、PivotEngineコンポーネントによって生成されたデータサマリーを表示します。次の機能を追加してFlexGridコントロールを拡張します。
- 階層的な行ヘッダーと列ヘッダー。
- 折りたたみ可能な行と列のグループ。
- 任意のセルにドリルダウンして、値の計算に使用されたデータを表示。
- フィールドプロパティを編集するためのコンテキストメニュー。
PivotGridコントロールを使用するには、最初にPivotGrid.itemsSourceプロパティをPivotEngineのインスタンスに設定して、2つのコンポーネントを接続します。
最初に、グリッドのホスト要素が必要です。
<div id="pivotGrid"></div>
その後、コードでPivotGridを作成できます。
let ng = new wjOlap.PivotEngine({
autoGenerateFields: false,
itemsSource: data
});
let pivotGrid = new wjOlap.PivotGrid("#pivotGrid", {
itemsSource = ng
});
小計
行または列の小計を表示するように設定されたPivotEngineにPivotGridを接続すると、折りたたみ可能な行/列グループが自動的に作成されます。
totalsBeforeDataプロパティを使用して、データの前または後に小計を表示するようにPivotEngineを設定できます。
ng.totalsBeforeData = true;
collapsibleSubtotalsプロパティを使用して、PivotGridの行/列グループを折りたたみ可能に設定できます。
pivotGrid.collapsibleSubtotals = true;
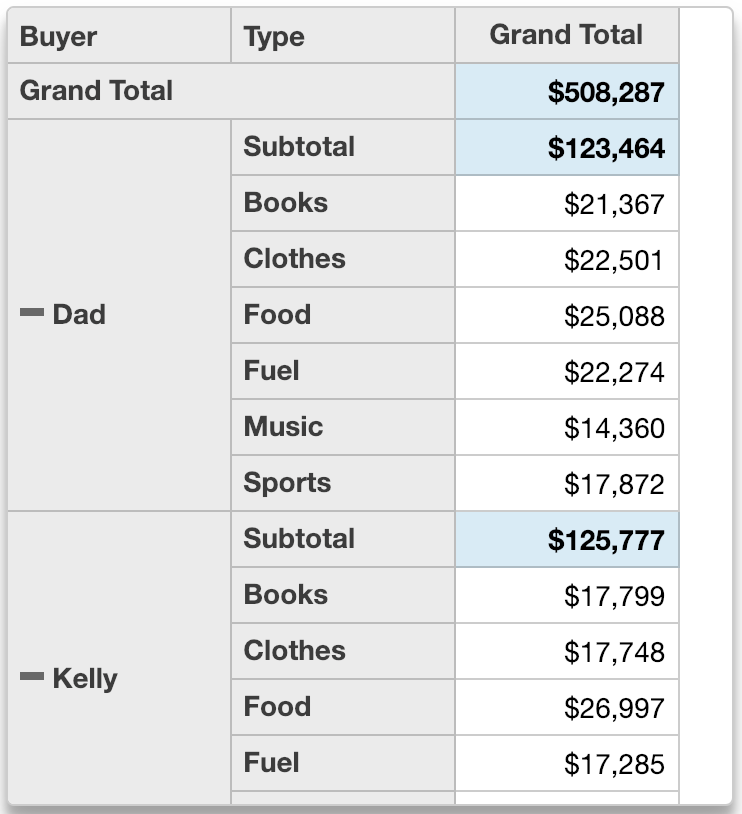
この両方を有効にすると、グリッドは次のようになります。

注意: 「総計」行をデータの前に移動することもできます。
小計と固定行
データの上に合計を表示するようにPivotEngineを設定することは、PivotGridに固定行がある場合にも便利です。これで、グリッドがスクロールされても総計が表示されたままになります。
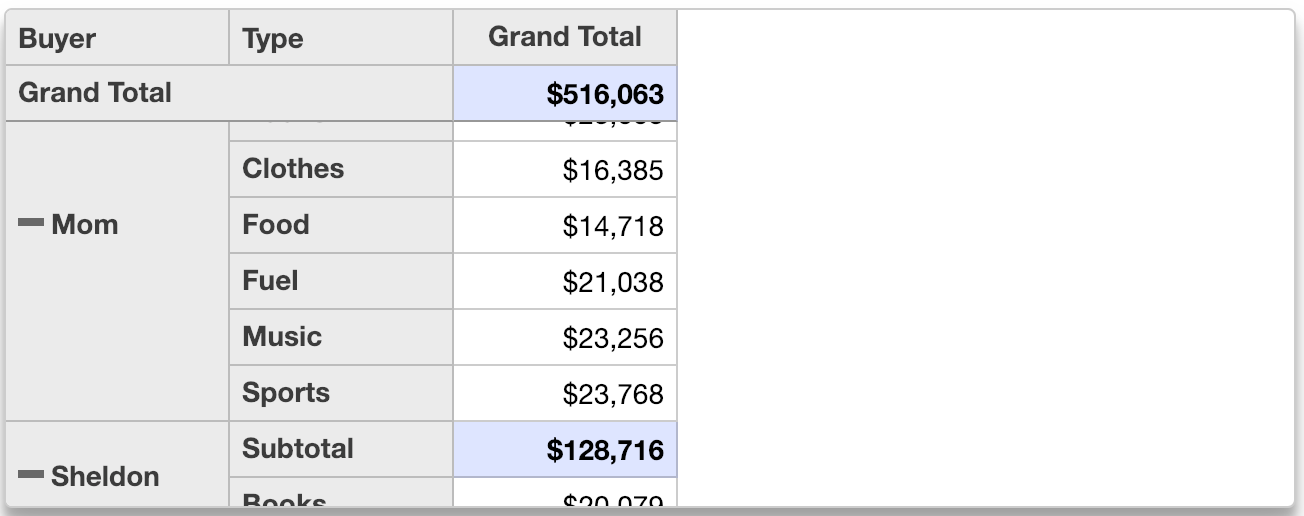
この例では、ユーザーがスクロールしてもグリッドの先頭に総計行が固定されます。

PivotGridは、FlexGridと同じ方法で行を固定できます。frozenRowsプロパティを固定する行の数に設定するだけです。次の例では、PivotGridで最初の行を固定します。
pivotGrid.frozenRows = 1;
