5.20241.9
チャート:エラーバー
wijmo.chart.analyticsモジュールには、Seriesクラスを拡張して、近似曲線、移動平均、誤差範囲、箱プロット、ウォータフォールプロット、関数プロットなど、データに関する追加情報を提供するクラスが含まれます。
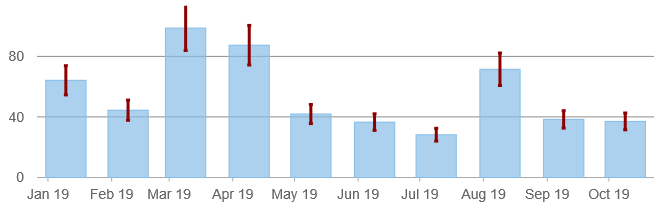
ErrorBarクラスは、通常のSeriesクラスを拡張して、通常の系列データの上部に誤差範囲バーを追加します。
誤差範囲バー付きの系列を作成するには、次の手順に従います。
- ErrorBar系列を作成します。
- binding、chartType、styleなどのプロパティを設定して、通常の系列と同様にErrorBar系列を構成します。
- ErrorBarのvalueプロパティとerrorAmountプロパティを設定して、データポイントに追加する誤差範囲バーのサイズを決定します。
例:
import * as chart from '@mescius/wijmo.chart';
import * as analytics from '@mescius/wijmo.chart.analytics';
// 15%のErrorBar系列を作成してチャートに追加します
var errorBar = new analytics.ErrorBar();
errorBar.binding = 'amount';
errorBar.chartType = 'Column';
errorBar.value = 0.15;
errorBar.errorAmount = 'Percentage';
myChart.series.push(errorBar);

誤差範囲バーでサポートされるチャートタイプ:
- Column
- Bar
- Line
- LineSymbols
- Spline
- Area
- SplineArea
サポートされる誤差量
errorAmountプロパティは、valueプロパティの意味を指定します。次の誤差量定義のいずれかを使用します。
- FixedValue:valueプロパティは、誤差を絶対値として表します。
- Percentage:valueプロパティは、誤差をパーセントとして表します。
- StandardDeviation:valueプロパティは、誤差を標準偏差として表します。
- StandardError:誤差は、平均の標準誤差です(valueプロパティは使用されません)。
- Custom:誤差値は、bindingプロパティから連結されるか、「プラス」および「マイナス」値を含むオブジェクトに設定されます。
カスタムの誤差量
すべての誤差範囲バーに静的な値を設定するのではなく、データセット内のカスタムの誤差量を指定し、ErrorBar系列に連結できます。これは、bindingプロパティから実行されるか、「プラス」および「マイナス」値を含むオブジェクトに設定されます。
例:
import * as chart from '@mescius/wijmo.chart';
import * as analytics from '@mescius/wijmo.chart.analytics';
var errorBar = new analytics.ErrorBar();
errorBar.binding = 'amount,errorPlus,errorMinus';
errorBar.chartType = 'Column';
myChart.series.push(errorBar);
この例では、連結データオブジェクトには、少なくともamount、errorPlus、errorMinusの3つのフィールドがあります。
誤差範囲バーのスタイル設定
誤差範囲バーの外観は、errorBarStyleプロパティをSVGスタイル属性(stroke、strokeWidth)を含むオブジェクトに設定して変更します。directionプロパティを設定することで、誤差範囲バーの方向を設定できます。endStyle列挙を設定して、線のエンドキャップの表示/非表示を切り替えることもできます。
例:
errorBar.direction = 'Both'; // 'Minus'または'Plus'
errorBar.endStyle = 'NoCap'; // 'Cap'
errorBar.errorBarStyle = {
stroke: 'darkred',
strokeWidth: 3
};
