5.20241.9
リストボックス:グループ化
showGroupsプロパティを使用して、ListBoxコントロールにグループヘッダーを追加します。
showGroupsプロパティがtrueに設定され、itemsSourceコレクションでグループ化が有効になっている場合は、グループヘッダー項目が追加されます。
ヘッダー項目は表象的なものです。ヘッダー項目をマウスやキーボードで選択したり、いずれかのデータ項目に連結することはできません。

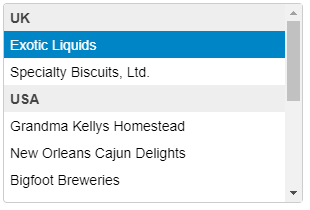
例:会社名を国別にグループ化して表示するListBoxコントロールを作成します。
HTML
<div style="width:300px;" id="theListBox"></div>
JavaScript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
//グループ化されたCollectionViewを作成します
var listdata = getData();
var cv = new wijmo.CollectionView(listdata);
cv.groupDescriptions.push(new wijmo.PropertyGroupDescription('country'));
// ListBox
var theListBox = new input.ListBox('#theListBox', {
showGroups: true,
displayMemberPath: 'company',
itemsSource: cv,
maxHeight: 200
});
// 国と会社名のリスト
function getData() {
return [
{ id: 1, country: 'UK', company:'Exotic Liquids' },
{ id: 2, country: 'USA', company:'Grandma Kellys Homestead' },
{ id: 3, country: 'USA', company:'New Orleans Cajun Delights' },
{ id: 4, country: 'UK', company:'Specialty Biscuits, Ltd.' },
{ id: 5, country: 'Japan',company:'Tokyo Traders' },
{ id: 6, country: 'USA', company:'Bigfoot Breweries' },
{ id: 7, country: 'Japan', company:'Mayumis'},
{ id: 8, country: 'USA', company:'New England Seafood Cannery' },
{ id: 9, country: 'Australia', company:'Pavlova Ltd'},
{ id: 10, country: 'Spain',company:'Cooperativa de Quesos Las Cabras'}
];
}
}
