5.20241.9
メニュー:階層メニュー
Menuコントロールを使用して階層メニューを作成できます。Wijmoの階層メニューは、フラットメニューでサポートされているopenOnHover、isAnimated、右から左へのレイアウトなどのすべてのオプションに対応しています。これらのオプションを設定するには、openOnHover、isAnimated、rightToLeftの各プロパティを使用します。
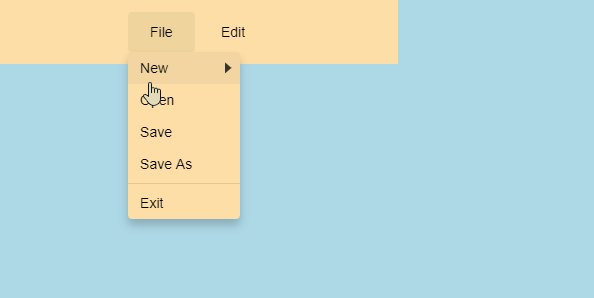
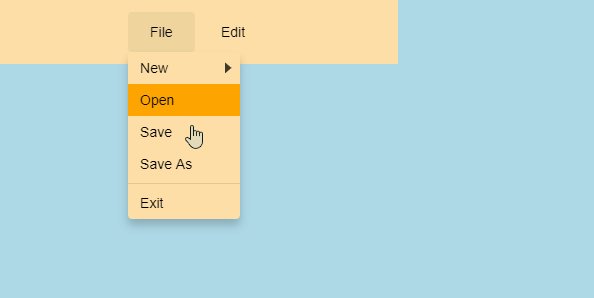
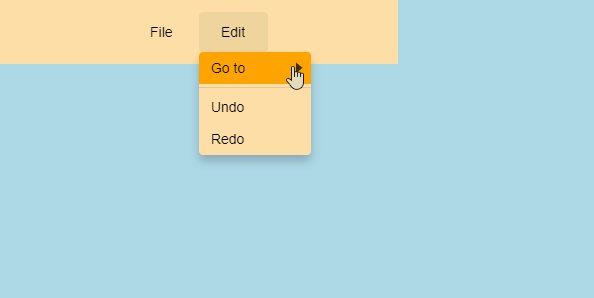
次の例では、2つのMenuコントロールを含むメニューバーを作成しています。各コントロールはコマンドの階層リストに連結されています。このリストはオブジェクトの配列で、各項目には子項目が含まれている場合があります。たとえば、[File]メニューの[New]オプションには、3つのサブ項目([Project]、[Site]、[File])が含まれています。

HTML
<div class="maincontainer">
<div class="menubar">
<div class="container">
<div id="menu-file"></div>
<div id="menu-edit"></div>
</div>
</div>
CSS
.maincontainer
{
width: 600px;
height: 300px;
background-color: lightblue;
margin: 30px;
}
/* メニューコマンドの影響を受ける要素 */
#menu-target {
font-size: 18pt;
text-align: center;
padding: 16px;
margin: 6px 0;
background: #00c1d5;
color: black;
border: 1px solid rgba(0, 0, 0, .25);
}
/* メニューが格納されたバー */
.menubar {
position: sticky;
display: flex;
background: #fddfa7;
padding: 12px;
top: 0;
width: 400px;
}
/* Wijmoのデフォルトスタイルをカスタマイズします */
.wj-state-selected {
color: black;
background: orange;
}
.wj-menu {
padding: 6px 14px;
border: none;
background: transparent;
}
.wj-menu:hover,
.wj-menu.wj-state-focused {
background: rgba(0, 0, 0, .05);
}
.wj-menu .wj-input-group .wj-input-group-btn {
display: none; /* メニューのドロップダウンボタンを非表示にします */
}
.wj-listbox.wj-menu-items {
min-width: 8em;
border: none;
background: #fddfa7;
}
.wj-listbox.wj-menu-items .wj-listbox-item:not(.wj-separator) {
padding: 6px 12px;
}
JavaScript
import * as input from '@mescius/wijmo.input';
import * as wijmo from '@mescius/wijmo';
function init() {
// [File]メニュー(itemClickedイベントを使用)を作成します
var menuFile = new wijmo.input.Menu('#menu-file', {
header: 'ファイル',
displayMemberPath: 'header',
subItemsPath: 'items',
openOnHover: true,
isAnimated: true,
itemsSource: getFileMenuItems(),
itemClicked: function(s, e) {
target.innerHTML = `<b><i>${s.text}</i></b>がクリックされました。`;
}
});
// [Edit]メニュー(itemClickedイベントを使用)を作成します
var menuEdit = new wijmo.input.Menu('#menu-edit', {
header: '編集',
displayMemberPath: 'header',
subItemsPath: 'items',
openOnHover: true,
isAnimated: true,
itemsSource: getEditMenuItems(),
itemClicked: function(s, e) {
target.innerHTML = `<b><i>${s.text}</i></b>がクリックされました。`;
}
});
}
