5.20241.9
ゲージ:概要
ゲージは、単一値の表示に使用されます。ダッシュボードでよく使用され、区分けや色分けを使用して、明確かつ読みやすい方法で値を表示します。

Wijmoゲージはシンプルです。特に画面が小さなデバイスで使いやすく、また読みやすく設計されています。入力コントロールとしても使用できます。コントロールのisReadOnlyプロパティにfalseを設定すると、マウス、キーボード、またはタッチを使用して値を変更できます。詳細については、値の入力を参照してください。
wijmo.gaugeモジュールには、次の3つのコントロールがあります。
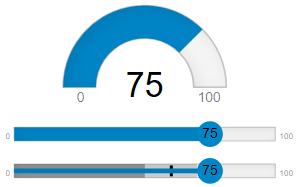
- RadialGauge:1つの値を表すインジケータと、参照値を表す範囲(オプション)を使用して、円形の目盛りを表示します。
- LinearGauge:1つの値を表すインジケータと、参照値を表す範囲(オプション)を使用して、線形目盛りを表示します。
- BulletGraph:1つの重要な測定値を比較用の値および定性的な範囲と共に表示して、値の良、否などの状態を一目でわかるように示します。
ゲージのアーキテクチャ
ゲージクラスの階層は次のようになります。
- Gauge:抽象基本クラス。
- RadialGauge:円形の目盛りに沿って値を表示します。
- LinearGauge:直線の目盛りに沿って値を表示します。
- BulletGraph:直線の目盛りに沿って実際の値とターゲット値を表示します。
ルートGaugeクラスは、すべてのGaugeクラスで共有される次のような基本的な要素を提供します。
- カスタマイズ可能なパーツを持つSVGベースのコントロールテンプレート。
- min、max、value、rangesなどのプロパティ、イベント、メソッドの共通セット。
ゲージの基本機能
すべてのWijmoゲージクラスに共通する主要なプロパティは以下のとおりです。
- min:ゲージに表示可能な最小値。
- max:ゲージに表示可能な最大値。
- value:ゲージに表示されている現在の値。
- showText:ゲージ上にmin/max/valueプロパティをテキストとして表示するかどうか。
- 詳細については、テキストを参照してください。
例:
import * as gauge from '@mescius/wijmo.gauge';
// ゲージを作成します
var myRadialGauge = new gauge.RadialGauge('#myRadialGauge', {
min: 0,
max: 100,
value: 75,
showText: 'None',
valueChanged: function(s, e) {
valueCtl.value = s.value;
}
});
