5.20241.9
タブパネル:Wijmoコントロールのホスト
TabPanelコントロールを使用して、タブでHTML要素だけでなくWijmoコントロールをホストすることもできます。通常、これは、グリッド、チャート、ゲージなどの視覚化ツールを使用してデータを表示する場合に便利です。TabPanelコントロールの主なメリットの1つは、新しいタブが選択されると、その中のWijmoコントロールが自動的に更新されることです。他のタブコントロールを使用する場合は、それらのタブに含まれるWijmoコントロールを更新するコードを追加する必要があります。

例:
HTML
<div class="container">
<h1>
Wijmoコントロールのホスト
</h1>
<p>
TabPanelコントロールの主なメリットの1つは、新しいタブが選択されると、その中のWijmoコントロールが自動的に更新されることです。</p>
<p>
他のタブコントロールを使用する場合は、それらのタブに含まれるWijmoコントロールを更新するコードを追加する必要があります。</p>
<div id="theTabPanel">
<div>
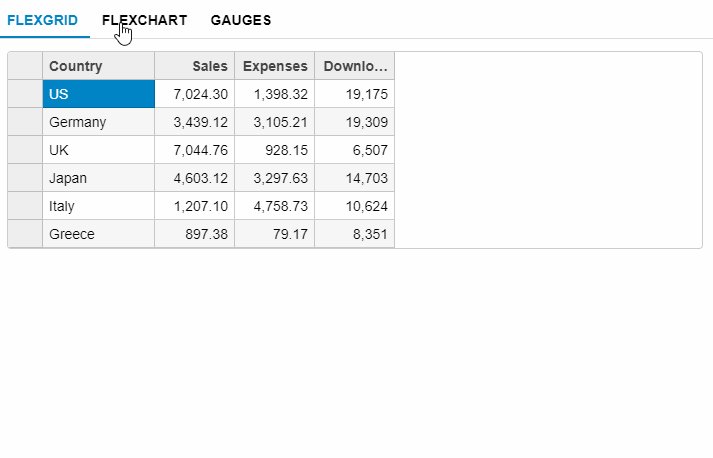
<a>FlexGrid</a>
<div>
<div id="theGrid"></div>
</div>
</div>
<div>
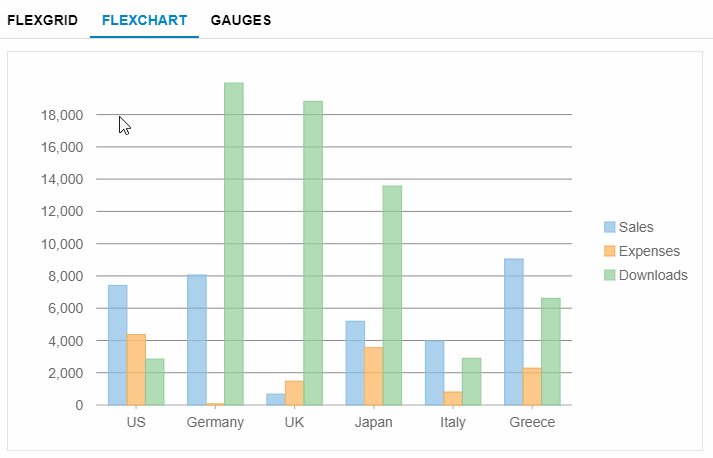
<a>FlexChart</a>
<div>
<div id="theChart"></div>
</div>
</div>
<div>
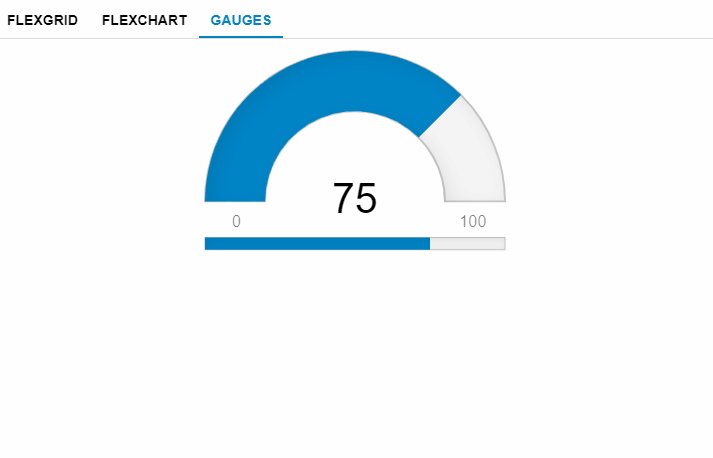
<a>Gauges</a>
<div>
<div id="theRadialGauge"></div>
<div id="theLinearGauge"></div>
</div>
</div>
</div>
</div>
JavaScript
import * as wjNav from '@mescius/wijmo.nav';
import * as wjGrid from '@mescius/wijmo.grid';
import * as wjChart from '@mescius/wijmo.chart';
import * as wjGauge from '@mescius/wijmo.gauge';
import { getData } from './data';
//
document.readyState === 'complete' ? init() : window.onload = init;
//
function init() {
var theTabPanel = new wjNav.TabPanel('#theTabPanel');
//
var theGrid = new wjGrid.FlexGrid('#theGrid', {
itemsSource: getData()
});
//
var theChart = new wjChart.FlexChart('#theChart', {
itemsSource: getData(),
bindingX: 'country',
series: [
{ binding: 'sales', name: '売上' },
{ binding: 'expenses', name: '費用' },
{ binding: 'downloads', name: 'DL数' }
]
});
//
var theRadialGauge = new wjGauge.RadialGauge('#theRadialGauge', {
min: 0,
max: 100,
value: 75,
isReadOnly: false
});
//
var theLinearGauge = new wjGauge.LinearGauge('#theLinearGauge', {
min: 0,
max: 100,
value: 75,
isReadOnly: false
});
}
