5.20241.9
ツリービュー:遅延読み込み
大きな階層化データソースを扱う場合、データセット全体を一度に読み込む際の遅延を避けるには、遅延読み込みが役立ちます。
TreeViewコントロールを使用すると、遅延読み込みを簡単に実行できます。必要な手順は次の2つだけです。
- 親ノードデータ項目のitemsプロパティを空の配列に設定します。
- TreeViewのlazyLoadFunctionプロパティに、ノードを展開したときに呼び出される関数を設定します。この関数は、2つのパラメータとして、親ノードと、データが利用可能になったときに呼び出されるコールバック関数を受け取ります。
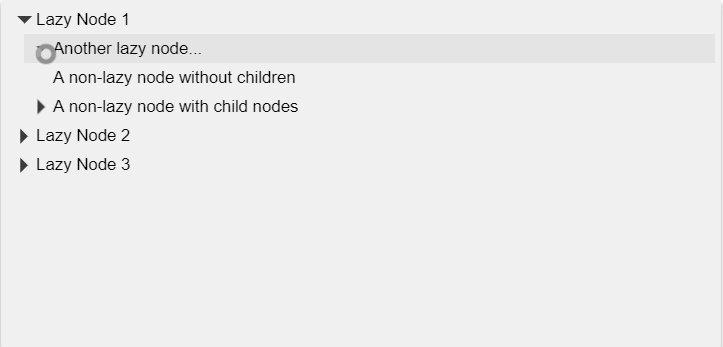
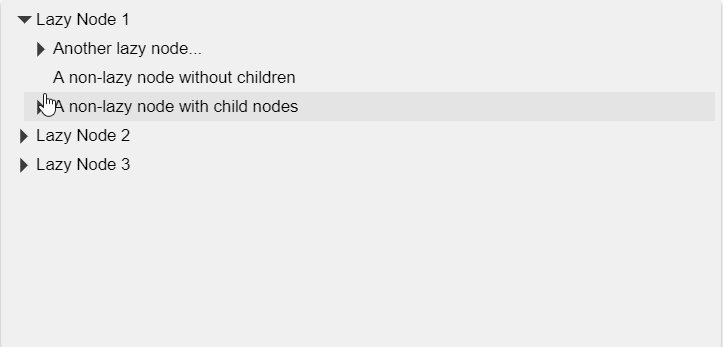
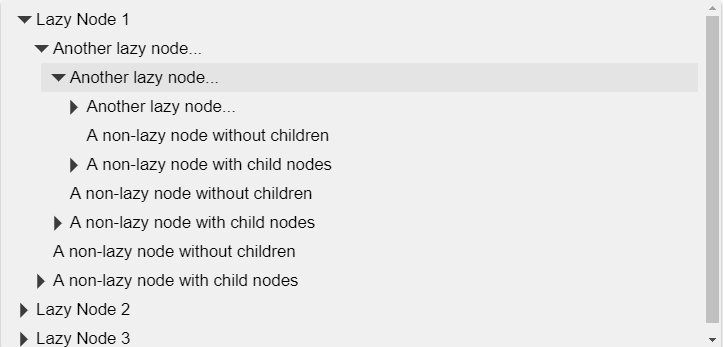
次の例のツリーでは、最初に3つの遅延読み込みノードが表示されます。ノードを展開すると、lazyLoadFunctionが呼び出されます。この関数は、タイムアウトを使用してhttpの遅延をシミュレーションし、3つの子ノードのデータを返します。その子ノードの1つも遅延読み込みされます。

HTML
<div id="theTree"></div>
JavaScript
import * as wjNav from '@mescius/wijmo.nav';
// ツリーを作成します
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
lazyLoadFunction: lazyLoadFunction
});
// 3つの遅延読み込みノードから開始します
function getData() {
return [
{ header: '遅延ノード 1', items: [] },
{ header: '遅延ノード 2', items: [] },
{ header: '遅延ノード 3', items: [] }
];
}
// ノードコンテンツの遅延読み込みに使用する関数
function lazyLoadFunction(node, callback) {
setTimeout(function () { // httpの遅延をシミュレーションします
var result = [ // 結果をシミュレーションします
{ header: 'その他の遅延ノード...', items: [] },
{ header: '子ノードを含まないノード' },
{ header: '子ノードを含むノード', items: [
{ header: 'hello' },
{ header: 'world' }]
}];
callback(result); // コントロールに結果を返します
}, 2500); // 2.5秒のhttpの遅延
}
遅延再読み込み
デフォルトでは、遅延ノードは、初めて展開されたときに一度だけデータを読み込みます。選択されたノードの動作を変更し、ノードが展開されるたびにデータが再読み込まれるようにすることができます。データが非同期に読み込まれるケースでは、これを使用してパフォーマンスを向上させることができます。
これを実行するには、次の手順に従います。
- ノードが折りたたまれたときに、遅延読み込みされたノードデータをクリアします。
- ツリーを再連結して、古いノードを削除します。
