ゲージ:ポインター
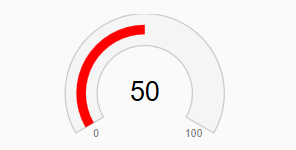
"ポインター"は、ゲージの現在の値を示す範囲です。ポインター範囲のmaxプロパティは、ゲージのvalueプロパティに対応します。
ポインターのカスタマイズ
範囲のthicknessプロパティとcolorプロパティを設定して、ポインターの太さと色をカスタマイズします。これは、すべてのゲージコントロールで同じです。
import * as gauge from '@mescius/wijmo.gauge';
// ゲージを作成します
var myRadialGauge = new gauge.RadialGauge('#myRadialGauge');
myRadialGauge.pointer.thickness = 0.3;
myRadialGauge.pointer.color = '#ff0000';

CSSを使用したポインターのスタイル設定
.wj-pointerクラスを使用して、CSSでポインターのSVGプロパティ(塗りつぶし、ストローク、ストロークの太さ)を設定します。
CSSの例:
.wj-gauge .wj-pointer {
fill: black;
}
値が変更されたときにポインターの色を更新
ゲージの値に基づいて針の色をカスタマイズするには、「範囲」を参照してください。Wijmoゲージには独自の機能(showRangesプロパティ)があり、これを使用して色の範囲を定義できますが、これは背景ではなくポインターの色に適用されます。
スクロールボックス要素
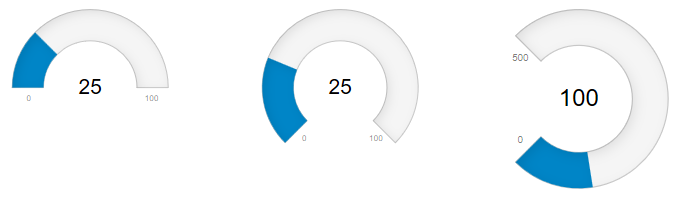
スクロールボックスは、「ポインター」範囲の先端に表示される円です。thumbSizeプロパティを使用して、スクロールボックス要素のサイズを設定します。
import * as gauge from '@mescius/wijmo.gauge';
var myGauge = new gauge.RadialGauge('#myGauge');
myGauge.pointer.thickness = .15;
myGauge.thumbSize = 20;
直線型ゲージは、スクロールボックスを使用して現在の値をテキストとして表示します。この場合、スクロールボックスの最小サイズは、そこに含まれるテキストのサイズによって決まります。 デフォルトでは、スクロールボックスの色は"ポインター"の色によって決まりますが、CSSを使用してオーバーライドすることができます。
カスタム針ポインター
デフォルトでは、Wijmoの円形ゲージは、ゲージの現在の値を示すために、色付きのセクターとテキスト要素を使用します。これで、はっきりと読みやすい外観になります。

従来の針型のポインターが必要な場合は、コントロールにSVG図形を追加し、変換を適用して針を移動します。ポインターは単なるSVGパスなので、針要素に関連付けられているパスパラメータやCSSを変更して簡単にカスタマイズできます。refreshedイベントを使用して、ポインターを更新します。
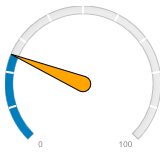
これはしずく形の針ポインターを追加する例です。

import * as gauge from '@mescius/wijmo.gauge';
// 角が丸い針ポインター
new gauge.RadialGauge('#myGauge', {
min: 0, max: 100, value: 25,
showTicks: true,
tickSpacing: 10,
thickness: 0.1,
showText: 'MinMax',
isReadOnly: false,
refreshed: updateNeedleRounded,
valueChanged: updateNeedleRounded
});
次のコードは、SVG針要素を作成して更新します。
// ゲージのサイズまたは値が変更されたら針要素を更新します
function updateNeedleRounded(sender) {
// 必要に応じて針要素を追加します
var needle = sender.hostElement.querySelector('.needle');
if (!needle) {
var svg = sender.hostElement.querySelector('svg');
needle = document.createElementNS('http://www.w3.org/2000/svg', 'path');
wijmo.addClass(needle, 'needle');
svg.appendChild(needle);
}
// 針パラメータを更新します
var args = getArgs(sender);
needle.setAttribute('d', wijmo.format('M {lft} {y} A {wid} {wid} 0 0 0 {rgt} {y} L {x} {top} Z', args));
needle.setAttribute('transform', wijmo.format('rotate({angle} {x} {y})', args));
}
// ユーティリティ
function getArgs(g) {
var rc = g.clientSize,
cx = rc.width / 2,
cy = rc.height / 2,
r = Math.min(rc.width, rc.height) / 2,
wid = r / 10,
pct = (g.max > g.min) ? (g.value - g.min) / (g.max - g.min) : 0,
angle = g.startAngle + g.sweepAngle * wijmo.clamp(pct, 0, 1) - 90;
return {
angle: angle,
x: cx.toFixed(4),
y: cy.toFixed(4),
wid: wid.toFixed(4),
lft: (cx - wid).toFixed(4),
rgt: (cx + wid).toFixed(4),
top: (cy - r).toFixed(4),
bot: (cy + wid).toFixed(4)
}
}
カスタム三角形ポインター
従来の針型のポインターもよいですが、通常はゲージの現在の値を表示するために使用されるゲージの中央部分を使用します。
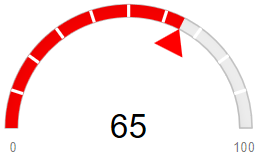
針の形ではなく、シンプルな三角形を使用することで、この問題を回避できます。

これは三角形の針ポインターを追加する例です。前の例の同じgetArgsメソッドを使用します。
// ゲージのサイズまたは値が変更されたら針要素を更新します
// 先端付き(ダイアモンド形)の針
function updateNeedle(sender) {
// 必要に応じて針要素を追加します
var needle = sender.hostElement.querySelector('.needle');
if (!needle) {
var svg = sender.hostElement.querySelector('svg');
needle = document.createElementNS('http://www.w3.org/2000/svg', 'path');
wijmo.addClass(needle, 'needle');
svg.appendChild(needle);
}
// 針パラメータを更新します
var args = getArgs(sender);
needle.setAttribute('d', wijmo.format('M {x} {y} l {szx} {sz} l 0 {msz2} Z', args));
needle.setAttribute('transform', wijmo.format('rotate({angle} {cx} {cy})', args));
}
