チャート:円チャート
このトピックでは、FlexPieコントロールに固有の機能について説明します。FlexPieが使用するAPIおよび機能セットの大部分は、FlexChartと同じです。
円チャートのデータ連結
FlexPieのデータ連結はFlexChartと少し異なります。
bindingプロパティを使用して、スライスのサイズを計算します。このプロパティには、数値データを設定する必要があります。
bindingNameプロパティを使用して、セグメントの名前を表示します。これは文字列にする必要があります。
円チャートの基本機能
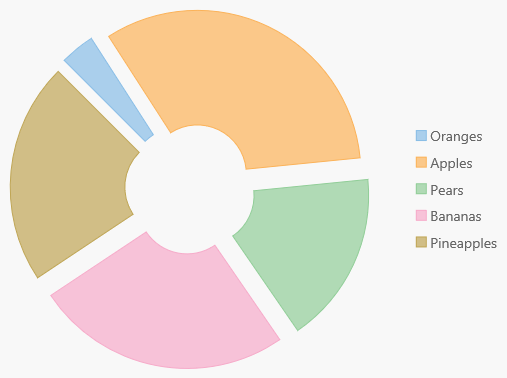
FlexPieコントロールには、そのレイアウトと外観をカスタマイズするための5つの基本的なプロパティがあります。
- innerRadius:コントロールの内側半径を指定してドーナツチャートをサポートします。
- offset:円チャートセグメントのコントロールの中央からのオフセットを指定します。
- startAngle:9時の位置を0度として、円チャートセグメントの描画を開始する角度を指定します。
- palette:円チャートセグメントのレンダリング時に使用されるデフォルトの色の配列を指定します。
- reversed:コントロールが円チャートセグメントを時計回り(false)に描画するか、反時計回り(true)に描画するかを決定します。
例:
import * as chart from '@mescius/wijmo.chart';
var myChart = new chart.FlexPie('#myChart', {
binding: 'value',
bindingName: 'name',
itemsSource: getData(),
innerRadius: 0.3,
offset: 0.1,
startAngle: 45,
reversed: false,
palette: wijmo.chart.Palettes['standard']
});

選択
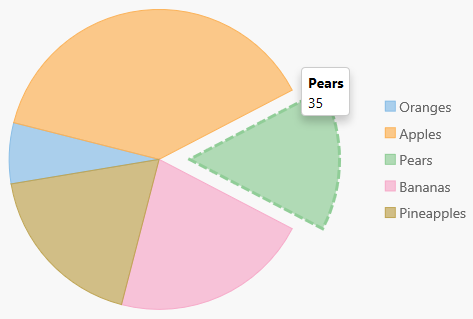
FlexPieコントロールを使用すると、円チャートセグメントをクリックまたはタッチしてデータポイントを選択できます。selectionModeプロパティを使用して、データポイントによる選択を可能にするか、または何も選択しないか(デフォルト)を指定できます。
selctionModeプロパティをPointに設定すると、ユーザーがセグメントをクリックしたときに、FlexPieはselectionプロパティを更新し、選択された要素に「wj-state-selected」クラスを適用します。FlexPieのselectionModeプロパティをSeriesまたはNoneに設定すると、コントロール内の選択内容が無効になります。
FlexPieには、選択内容をカスタマイズするための3つの追加プロパティが用意されています。
- selectedItemOffset:選択された円チャートセグメントとコントロールの中央とのオフセットを指定します。
- selectedItemPosition:選択された円チャートセグメントの位置を指定します。使用できるオプションは、Top、Bottom、Left、Right、およびNone(デフォルト)です。
- isAnimated:選択内容をアニメーション表示するかどうかを決定します。
例:
myChart.isAnimated = true;
myChart.selectionMode = 'Point';
myChart.selectedItemOffset = 0.2;
myChart.selectedItemPosition = 'Top';

詳細については、選択を参照してください。
テーマ
FlexPieコントロールの外観の大部分はCSSで定義されます。デフォルトのテーマに加えて、すべてのWijmoコントロールの外観をカスタマイズして、魅力的で統一感のある見栄えを実現する洗練されたデザインのテーマが含まれています。
CSSを使用してFlexPieコントロールの外観をカスタマイズできます。それには、CSSルールをデフォルトのテーマから新しいCSSファイルにコピーし、必要に応じてルールを変更します。
この例では、コントロールに「custom-pie-chart」CSSクラスを追加し、いくつかのCSSルールを定義して、ヘッダー/フッター/凡例の塗りつぶし、フォントファミリ、およびフォントウェイトを変更しました。
<div id="themeChart" class="custom-pie-chart"></div>
/* カスタムスタイル設定を使用した円チャート */
.custom-pie-chart.wj-flexpie .wj-header .wj-title,
.custom-pie-chart.wj-flexpie .wj-footer .wj-title,
.custom-pie-chart.wj-flexpie .wj-legend > .wj-label {
fill: #666;
font-family: 'Courier New', Courier, monospace;
font-weight: bold;
}
