複数行グリッド:レイアウト定義
MultiRowコントロールは、従来のグリッドレイアウトを拡張し、複数の行を使用して各データ項目を表現します。
MultiRowコントロールでは、他の従来のグリッドと同様に、表形式でデータを表示して編集できます。従来のグリッドと異なるのは、MultiRowでは、各データ項目を複数の行にまとめてフォーム状のインタフェースを作成し、最小限の水平スクロールで多くの列を表示できることです。
MultiRowコントロールはFlexGridコントロールの拡張コントロールです。FlexGridの使用方法を知っていれば、すぐにMultiRowを使用できます。新しい重要なプロパティはlayoutDefinitionで、これはグリッド行とセルのレイアウトを記述するオブジェクトを取ります。
MultiRowコントロールは、単に従来のグリッドの代わりに使用されるだけでなく、ある種の用途に合う特殊ツールです。
アプリケーションでMultiRowコントロールを使用するには、wijmo、wijmo.grid、wijmo.grid.multirowの各モジュールへの参照を追加し、ページのホスト要素を提供してMultiRowコントロールをインスタンス化します。
layoutDefinitionプロパティはグリッド内のセルのレイアウトを指定します。このプロパティには、セルグループオブジェクトの配列が含まれます。各セルグループは、グループが占める列の数と、各グループを構成するセルを指定します。
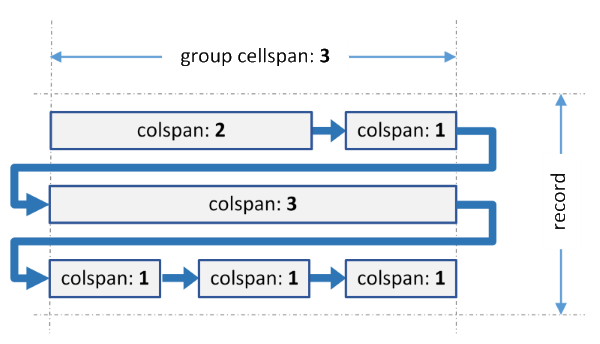
次の図は、セルグループがどのように解釈されてグリッドレイアウトになるかを示します。
 このグループの幅はグリッド列3つ分です。その中に、さまざまな幅を持つ6つのセルが含まれます。レイアウトの生成時、グリッドは各行にできるだけ多くのセルを入れ、グループ幅に達すると次の行の先頭にセルを配置します。各行の最後のセルは、グループのcolspan全体に自動的に拡大されます。この処理は、テキストを折り返して段落を作成する方法に似ています。
このグループの幅はグリッド列3つ分です。その中に、さまざまな幅を持つ6つのセルが含まれます。レイアウトの生成時、グリッドは各行にできるだけ多くのセルを入れ、グループ幅に達すると次の行の先頭にセルを配置します。各行の最後のセルは、グループのcolspan全体に自動的に拡大されます。この処理は、テキストを折り返して段落を作成する方法に似ています。
同じ処理がlayoutDefinitionオブジェクト内のすべてのグループに適用されます。
コード例
import * as wjMultiRow from '@mescius/wijmo.grid.multirow';
var multirow = new wjMultiRow.MultiRow('#multirow', {
itemsSource: appData.orders,
layoutDefinition: [
{
header: '受注', colspan: 2, cells: [
{ binding: 'id', header: 'ID', colspan: 2, cssClass: 'id' },
{ binding: 'amount', header: '金額', format: 'c', colspan: 2, cssClass: 'amount' },
{ binding: 'date', header: '受注日' },
{ binding: 'shippedDate', header: '出荷日' }
]
},
{
header: '顧客', colspan: 3, cells: [
{ binding: 'customer.name', header: '顧客' },
{ binding: 'customer.email', header: 'メール', colspan: 2, cssClass: 'email' },
{ binding: 'customer.address', header: '住所', colspan: 2 },
{ binding: 'customer.phone', header: '電話番号' },
{ binding: 'customer.city', header: '都道府県', dataMap: cityMap },
{ binding: 'customer.state', header: '国', width: 45 },
{ binding: 'customer.zip', header: '郵便番号' },
]
},
{
header: '運送業者', cells: [
{ binding: 'shipper.name', header: '運送業者' },
{ binding: 'shipper.email', header: 'メール', cssClass: 'email' },
{ binding: 'shipper.express', header: '速達' }
]
}
]
});
