5.20241.9
カレンダー:検証
Calendarコントロールにはminプロパティとmaxプロパティが用意されています。これらのプロパティを使用すると、ユーザーは指定された範囲以外の値を選択できなくなります。
ただし、範囲内のすべての日付が有効ではないこともよくあります。このような場合に対処するために、Calendarコントロールには、itemValidatorプロパティも用意されています。このプロパティは、パラメータとして日付を受け取り、その日付が選択対象として有効な場合はtrue、そうでない場合はfalseを返す関数を表します。
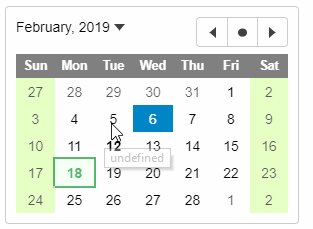
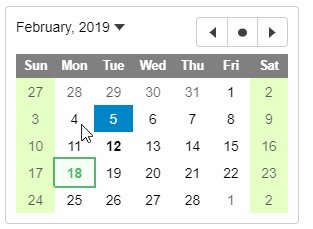
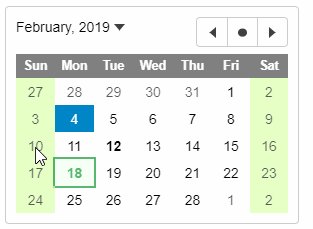
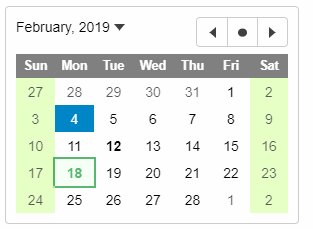
次の例のカレンダーは、週末と休日の日付を選択できないようにしています。

HTML
<input id="theCalendar">
CSS
.wj-calendar {
max-width: 21em;
}
.wj-calendar .wj-header {
color: white;
background: #808080;
}
.wj-calendar .date-holiday:not(.wj-state-selected) {
font-weight: bold;
color: #008f22;
background: #f0fff0;
outline: 2pt solid #008f22;
}
.wj-calendar .date-weekend:not(.wj-state-selected) {
background-color: #d8ffa6;
}
JavaScript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
import { getHolidays } from './data';
function init() {
let holidays = getHolidays();
// the calendar
let theCalendar = new input.Calendar('#theCalendar', {
formatItem: (sender, e) => {
// apply styles to weekends and holidays
let weekday = e.data.getDay(), holiday = getHoliday(e.data);
//
wijmo.toggleClass(e.item, 'date-weekend', weekday == 0 || weekday == 6);
wijmo.toggleClass(e.item, 'date-holiday', holiday != null);
e.item.title = holiday;
},
itemValidator: (date) => {
return (date.getDay() % 6 != 0) && !getHoliday(date);
}
});
function getHoliday(date) {
let day = date.getDate(), month = date.getMonth() + 1, holiday = holidays[month + '/' + day];
//
if (!holiday) {
let weekDay = date.getDay(), weekNum = Math.floor((day - 1) / 7) + 1;
holiday = holidays[month + '/' + weekNum + '/' + weekDay];
}
//
return holiday;
}
}
onload = function() {
// カレンダー
var theCalendar = new input.Calendar('#theCalendar', {
itemValidator: function (date, element) {
return (date.getDay() % 6 != 0) && !getHoliday(date);
},
formatItem: function(s, e) { // 週末や休日にスタイルを適用します
var weekday = e.data.getDay(),
holiday = getHoliday(e.data);
wijmo.toggleClass(e.item, 'date-weekend', weekday == 0 || weekday == 6);
wijmo.toggleClass(e.item, 'date-holiday', holiday != null);
e.item.title = holiday;
}
});
// 特定の日付に対応する休日を取得します
function getHolidays() {
return {
'1/1': 'New Year\'s Day',
'6/14': 'Flag Day',
'7/4': 'Independence Day',
'11/11': 'Veteran\'s Day',
'12/25': 'Christmas Day',
'1/3/1': 'Martin Luther King\'s Birthday', // 1月の第3月曜日
'2/3/1': 'Washington\'s Birthday', // 2月の第3月曜日
'5/3/6': 'Armed Forces Day', // 5月の第3土曜日
'9/1/1': 'Labor Day', // 9月の第1月曜日
'10/2/1': 'Columbus Day', // 10月の第2月曜日
'11/4/4': 'Thanksgiving Day', // 11月の第4木曜日
};
}
function getHoliday(date) {
var day = date.getDate(),
month = date.getMonth() + 1,
holidays = getHolidays(),
holiday = holidays[month + '/' + day];
if (!holiday) {
var weekDay = date.getDay(),
weekNum = Math.floor((day - 1) / 7) + 1;
holiday = holidays[month + '/' + weekNum + '/' + weekDay];
}
return holiday;
}
}
