FlexMap:概要
マップコントロールは、地理データセットの豊富でインタラクティブな視覚化を提供します。
レイヤー
Map コントロールには、複数のマップレイヤーを含めることができます。 レイヤーには次のものが含まれます。
- GeoMapLayer:データをGeoJSON形式で表示します。 GeoJSONは、さまざまな地理的特徴(国、州、都市など)を記述するJSONベースの形式であり、これらの特徴に関連する他の非空間データを含めることができます。
- ScatterMapLayer:地理座標(緯度と経度)によって定義されたポイントの配列を表示します。
マップレイヤーのデータソースは、2つの方法で指定できます。itemsSource プロパティをデータ収集に設定するか、url プロパティを使用してデータへのパスを提供します。 データソースがURLとして指定されている場合、 Map コントロールはデータをフェッチし、それをitemsSourceに設定します。
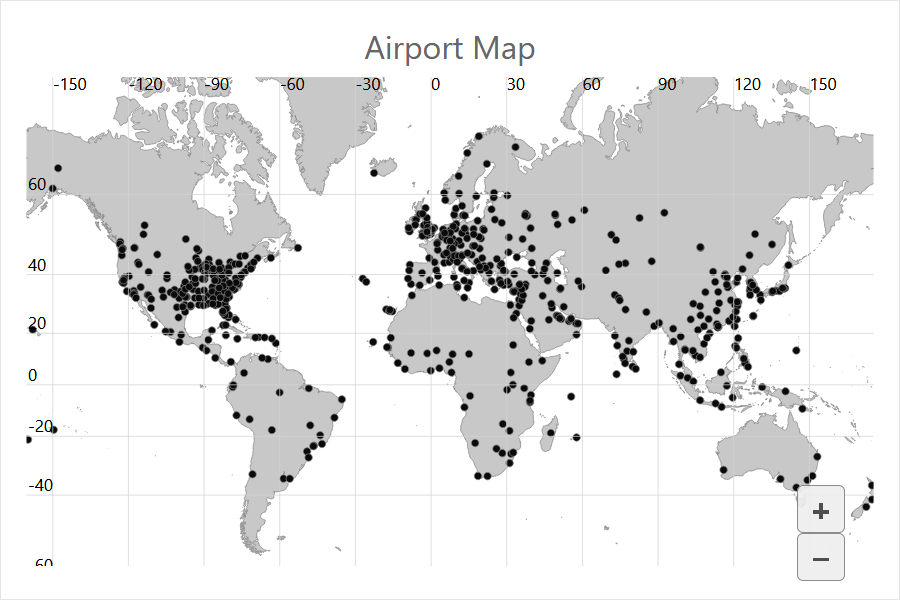
以下のコードは、地図上の土地を表す GeoMapLayer と、空港の位置を持つ ScatterMapLayer の組み合わせを作成します。
let map = new FlexMap('#map1', {
header: 'Airport Map',
layers: [
new GeoMapLayer({
style: { fill: 'rgba(200,200,200,1)' },
url: 'data/land.json'
}),
new ScatterMapLayer({
style: { fill: 'rgba(10,10,10,1)' },
url: 'data/airports.json',
binding: 'coordinates'
})
]
});

カラースケール
最も一般的な地図視覚化ツールの1つは、色分けされた地理データを表示するコロプレス地図です。
GeoMapLayer および ScatterMapLayer には colorScale プロパティがあり、ColorScale クラスとともに、特定の地理的特徴に使用される色を計算する方法を定義します。 GeoJSONデータに含まれるデータ値に従ってMapコントロールに色を付ける必要があるとします。 次のコードは、気温に応じて州の色を使用しています。
let map = new FlexMap('#map2', {
header: 'Average Temperature By State',
layers: [
new GeoMapLayer({
url: 'data/US.json',
colorScale: new ColorScale({
binding: 'properties.pop_est'
})
})
]
});

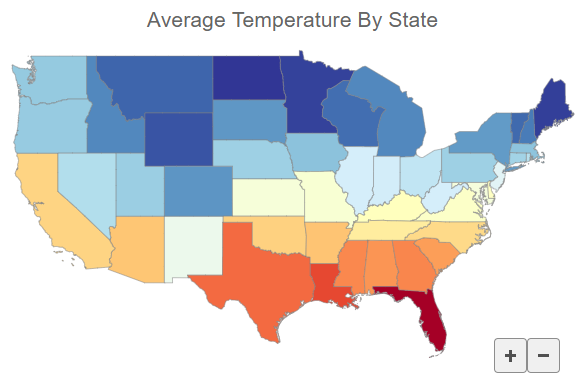
ColorScale.binding プロパティは、色分けされた値を柔軟に指定する方法を提供する関数として指定することもできます。 次のコードは、別のデータソースからの「color」データ値を使用します。
let map = new FlexMap('#map3', {
layers: [
new GeoMapLayer({
url: 'data/us.json',
colorScale: new ColorScale({
binding: (o) => dataMap.get(o.properties.name),
})
})
]
});
let dataMap = new Map();
httpRequest('data/temp.json', {
success: xhr => {
JSON.parse(xhr.responseText).forEach(el => dataMap.set(el.State, parseFloat(el.AverageTemperature)));
}
});
凡例
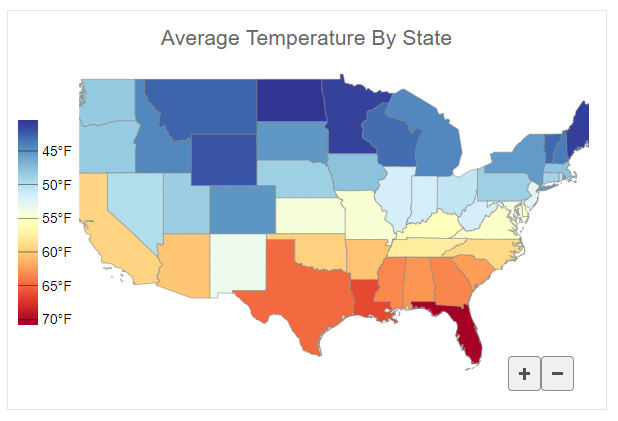
カラースケールの凡例を含めることもできます。 凡例要素の場所を指定する必要があります。 ColorScale.format プロパティを使用して、凡例アイテムの外観をフォーマットします。 書式設定オプションは、Globalize.formatnumber()メソッドと同じです。 たとえば、次のコードは、気温の凡例ラベルを示しています。
let map = new FlexMap('#map', {
header: 'Average Temperature By State',
legend: { position: Position.Left },
tooltip: { content: (f) => f.name + ' ' + dataMap.get(f.name) + '°F' },
layers: [
new GeoMapLayer({
url: 'data/US.json',
itemsSourceChanged: (s, a) => { map.zoomTo(s.getGeoBBox()); },
colorScale: new ColorScale({
colors: Palettes.Diverging.RdYlBu,
binding: (o) => dataMap.get(o.properties.name),
scale: (v) => 1 - v,
format: 'n0"°F"'
})
})
]
});