5.20241.9
ポップアップ:ポップアップ
Popupは、ポップアップの位置と表示/非表示を制御するオーナー要素を持つことができます。 PopupコントロールのshowTriggerプロパティとhideTriggerプロパティを使用して、オーナー要素がクリックされたり、ポップアップがフォーカスを失ったときに、ポップアップを表示/非表示にするかどうかを決定します。
Bootstrap CSSでは、オーナー要素を持つポップアップは「ポップオーバー」と呼ばれます。最もよく使用されるタイプは、showTriggerが「Click」に、hideTriggerが「Blur」に設定されたポップオーバーです。
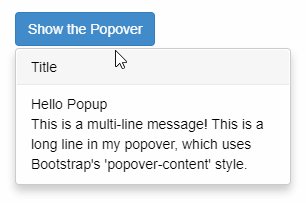
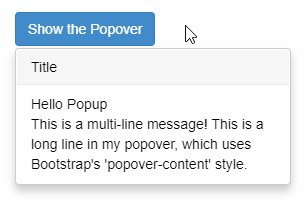
例:オーナー要素はボタンです。ボタンをクリックすると、ポップオーバーが表示されます。ポップオーバー以外の場所をクリックすると、フォーカスが失われ、ポップアップが非表示になります。

HTML
<button id="btnClickBlur" class="btn btn-primary">
Popoverを表示
</button>
<div id="popClickBlur" class="popover">
<h3 class="popover-title">
タイトル
</h3>
<div class="popover-content">
メッセージ
</div>
</div>
JavaScript
import * as input from '@mescius/wijmo.input';
function init() {
let popClickBlur = new input.Popup('#popClickBlur', {
owner: document.getElementById('btnClickBlur'),
showTrigger: 'Click',
hideTrigger: 'Blur'
});
}
