5.20241.9
ゲージ:テキスト
showTextプロパティを使用して、ゲージ上にmin/max/valueプロパティをテキストとして表示します。オプションは以下のとおりです。
- None:ゲージにテキストを表示しません。
- Value:ゲージの値をテキストとして表示します。円形ゲージでは、値は中心に表示されます。直線型ゲージでは、値はスクロールボックスに表示されます。
- MinMax:ゲージの最小値と最大値をテキストとして表示します。
- All:ゲージの値、最小値、最大値をテキストとして表示します。
デフォルト値は、RadialGaugeコントロールではShowText.All、LinearGaugeコントロールとBulletGraphコントロールではShowText.Noneです。
例:
import * as gauge from '@mescius/wijmo.gauge';
var myRadialGauge = new gauge.RadialGauge('#myRadialGauge');
myRadialGauge.showText = 'All';
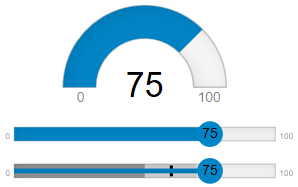
All:

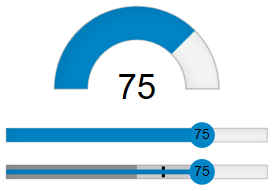
Value:

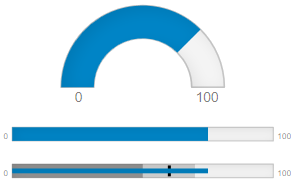
MinMax:

ゲージテキストのフォーマット
formatプロパティを使用して、数値を文字列に変換するために使用する書式文字列を設定します。書式は、表示されるすべてのテキストに適用されます。
例:
myRadialGauge.format = 'n0';
ゲージテキストのカスタマイズ
getTextコールバック関数を使用して、カスタム文字列を提供します。「part」パラメータを使用して、カスタマイズするテキスト部分を決定します(値、最小、最大)。
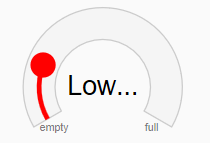
次の例は、値テキストに「多い」、「少ない」、または「空」を表示します。
myRadialGauge.getText = getTextCallback;
// getTextコールバック関数
function getTextCallback (gauge, part, value, text) {
switch (part) {
case 'value':
if (value <= 10) return '空';
if (value <= 25) return '少ない';
if (value <= 95) return '多い';
return '満';
case 'min':
return '空';
case 'max':
return '満';
}
return text;
}