5.20241.9
ゲージ:範囲
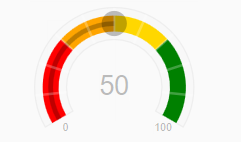
"face"範囲と"pointer"範囲のほかに、ゲージ内にいくつかのゾーン(「不良」、「標準」、「良好」など)を表示するための範囲を追加できます。
ゲージにカラフルな範囲を追加するには、次の手順に従います。
- ゲージを作成します(線形または円形)
- ranges配列と範囲の数を定義します
- 各範囲にmin、max、colorの各プロパティを設定して、範囲の間隔と色を定義します。
- オプションで、thicknessプロパティを0~1の値に設定して、範囲の幅を決定します(1=使用できる太さの100%)。
例:
import * as gauge from '@mescius/wijmo.gauge';
// 範囲付きのゲージを作成します
var myGauge = new gauge.RadialGauge('#myGauge', {
value: 50,
showRanges: true,
ranges: [
{ min: 0, max: 30, color: 'red', thickness: .5 },
{ min: 30, max: 50, color: 'orange', thickness: .5 },
{ min: 50, max: 70, color: 'gold', thickness: .5 },
{ min: 70, max: 100, color: 'green', thickness: .5 },
]
});

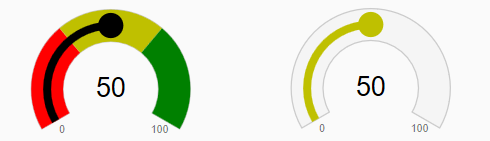
ポインタの色で範囲を表示
ゲージのshowRangesプロパティにfalseを設定すると、追加の範囲は表示されません。代わりに、現在の値に基づいて"pointer"の色を自動的に設定するために範囲が使用されます。
次に例を示します。
myGauge.showRanges = false;

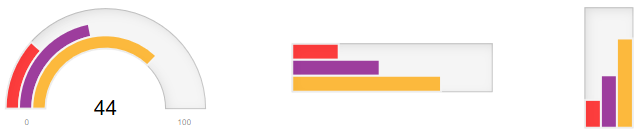
範囲の積み重ね
stackRangesプロパティをtrueに設定すると、ゲージ内のすべての範囲が並べて表示されます。この技術を使用すると、1つのゲージで複数の値を表示できます。

個別に更新するには、範囲オブジェクトのmaxプロパティを変更します。
import * as gauge from '@mescius/wijmo.gauge';
// ゲージを作成します
var myRadialGauge = new gauge.RadialGauge('#myRadialGauge', {
value: 25,
stackRanges: true,
ranges: [
{ max: 25, color: 'red' },
{ max: 50, color: 'purple' },
{ max: 75, color: 'orange' }
]
});
範囲のスタイル設定
範囲の色と位置は、基本的には「showRanges」プロパティと「ranges」プロパティの値によって定義されます。ただし、範囲の全体的なスタイル属性を制御して、ホバースタイルを適用することもできます。
.wj-gauge .wj-ranges {
opacity: .25;
}
.wj-gauge:hover .wj-ranges {
opacity: 1;
transition: opacity 600ms;
}
