5.20241.9
ポップアップ:ダイアログ
ダイアログは、オーナー要素を持たないPopupコントロールです。ダイアログを使用すると、新しいページやビューに切り替えることなく、情報の入力や編集を行うことができます。ダイアログはモーダルにもモードレスにもでき、通常、画面の中央に表示されます。
ダイアログはshowメソッドを使用して表示されます。このメソッドには、ダイアログをモーダルまたはモードレスのどちらにするかと、ダイアログが閉じられたときに呼び出されるコールバック関数を定義するオプションの引数があります。
ダイアログは、ユーザーが[Esc]キーを押すか、フォーカスを失うと閉じられます。また、"wj-hide"で始まるクラス("wj-hide"、"wj-hide-ok"、"wj-hide-cancel"など)を持つ要素をユーザーがクリックした場合も、閉じられます。後者の場合は、そのクラス名がダイアログのdialogResultプロパティに割り当てられ、ダイアログのコンテンツの処理方法を決定するためにコールバック関数やhiddenイベントハンドラで使用できます。
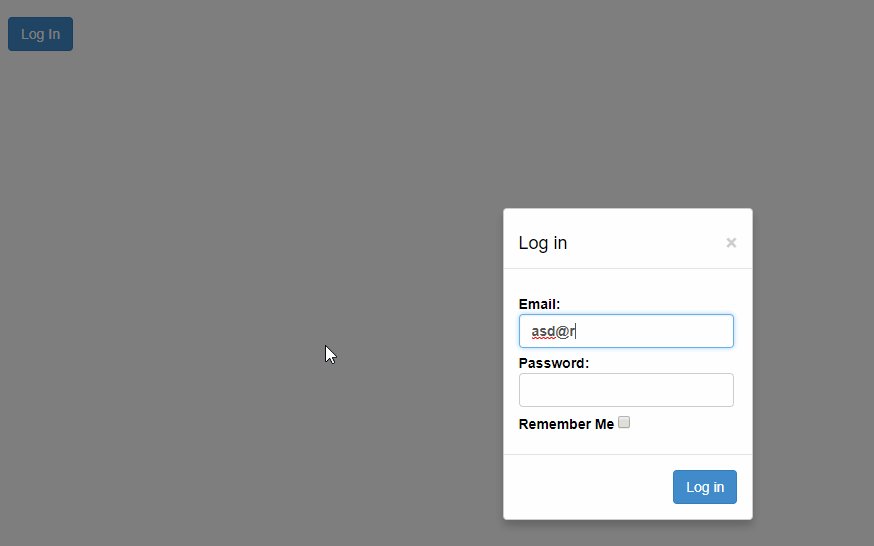
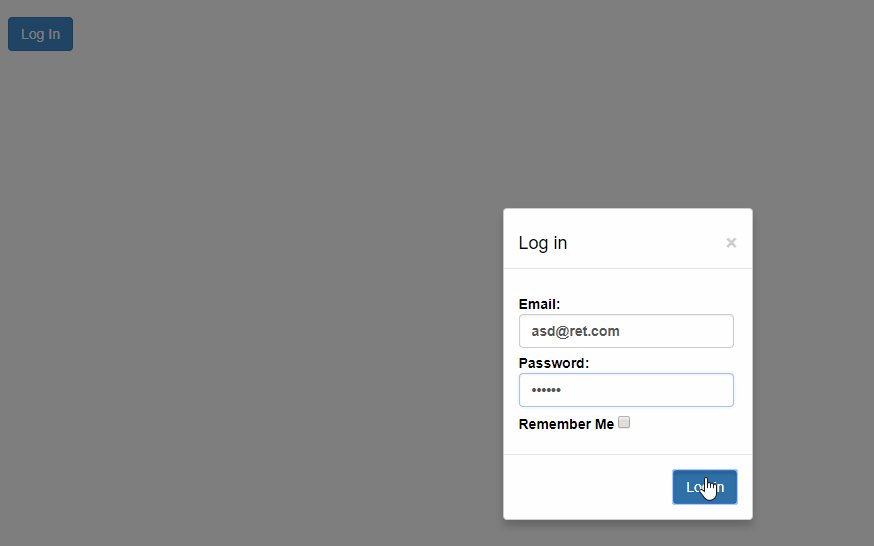
例:ログインフォームを作成し、そのフォームをボタンクリックでポップアップダイアログとして開きます。

HTML
<button id="btnLogin" class="btn btn-primary">
ログイン
</button>
<!-- ログインフォーム -->
<form id="frmLogin" class="custom-animation">
<h4 class="modal-header">
ログイン
<button type="button" tabindex="-1" class="close wj-hide">×</button>
</h4>
<div class="modal-body">
<label>
メール:
<input class="form-control" required type="email" />
</label>
<br />
<label>
パスワード:
<input class="form-control" type="password" required pattern=".{4,}"
title="4文字以上入力してください。" />
</label>
</div>
<div class="modal-footer">
<button class="btn btn-primary" type="submit">
ログイン
</button>
</div>
</form>
JavaScript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
// フォームを作成します
let frmLogin = new input.Popup('#frmLogin');
// フォームを表示します
document.querySelector('#btnLogin').addEventListener('click', () => {
frmLogin.show(true, (sender) => {
switch (sender.dialogResult) {
case 'submit':
alert('フォームを送信しました。');
break;
case 'wj-hide-create':
document.getElementById('btnCreateAccount').click(); // アカウント作成フォームを開きます
break;
}
});
});
// フォームを検証します。送信はしません
document.body.addEventListener('submit', e => {
e.preventDefault(); // 送信しません
//
if (e.target.checkValidity()) {
let dlg = wijmo.Control.getControl(e.target);
dlg.hide('submit'); // dialogResultを渡してダイアログを閉じます
}
});
}
こちらのデモでは、3つのダイアログを定義してユーザー認証のUIをシミュレーションしています。
さらに、リンク先のデモで説明しているように、PopUpコントロールを使用してポップアップエディタとポップアップダイアログを作成できます。
