5.20241.9
ツリービュー:ノードのカスタマイズ
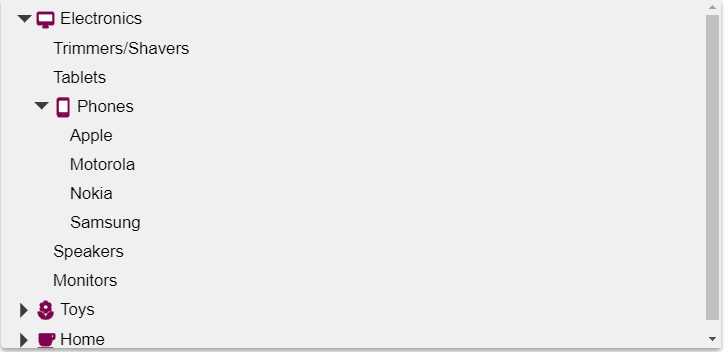
画像の追加
imageMemberPathプロパティを使用して、画像URLを含むデータ項目のプロパティの名前を指定することで、ノードに画像を追加します。

例:「img」プロパティが画像のURLに設定されている項目から成る配列の例を示します。
HTML
<div id="theTree"></div>
JavaScript
import * as wjNav from '@mescius/wijmo.nav';
// ツリーを作成します
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
imageMemberPath: 'img'
});
// ツリーデータを取得します
function getData() {
var imgUrl = 'https://demo.mescius.jp/wijmo/5/PureJS/TreeViewIntro/TreeViewIntro/resources/';
return [
{
header: '電子機器', img: imgUrl + 'electronics.png', items: [
{ header: 'トリマー/シェーバー' },
{ header: 'タブレット' },
{
header: 'スマートフォン', img: imgUrl + 'phones.png', items: [
{ header: 'アップル' },
{ header: 'モトローラ', newItem: true },
{ header: 'ノキア' },
{ header: 'サムスン' }
]
},
{ header: 'スピーカー', newItem: true },
{ header: 'モニター' }
]
},
{
header: '玩具', img: imgUrl + 'toys.png', items: [
{ header: 'ショップキンズ' },
{ header: '電車セット' },
{ header: '科学キット', newItem: true },
{ header: '粘土' },
{ header: 'クレヨラ' }
]
},
{
header: '家電', img: imgUrl + 'home.png', items: [
{ header: 'コーヒーメーカー' },
{ header: 'ホームベーカリー', newItem: true },
{ header: 'ソーラーパネル', newItem: true },
{ header: '作業テーブル' },
{ header: 'プロパングリル' }
]
}
];
}
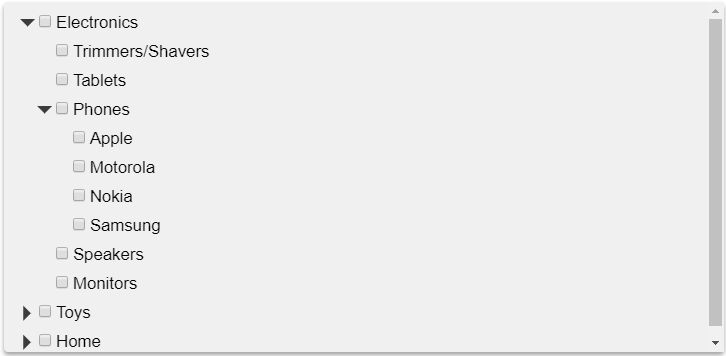
チェックボックスを使用する
showCheckboxesプロパティをtrueに設定すると、TreeViewの各ノードにチェックボックスが追加されます。
チェックボックスが表示されると、TreeViewがその階層を管理します。チェックボックスがオンまたはオフにされると、新しい値がすべての子ノードに自動的に適用され、また親ノードの状態に反映されます。checkAllItemsメソッドを使用して、ツリーのすべてのチェックボックスの状態を切り替えることができます。
項目をオンまたはオフにすると、checkedItemsChangedイベントが生成され、checkedItemsプロパティに含まれる現在オンの項目のリストが更新されます。

JavaScript
onload = function() {
// ツリーを作成します
var tree = new wijmo.nav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
showCheckboxes: true
});
}
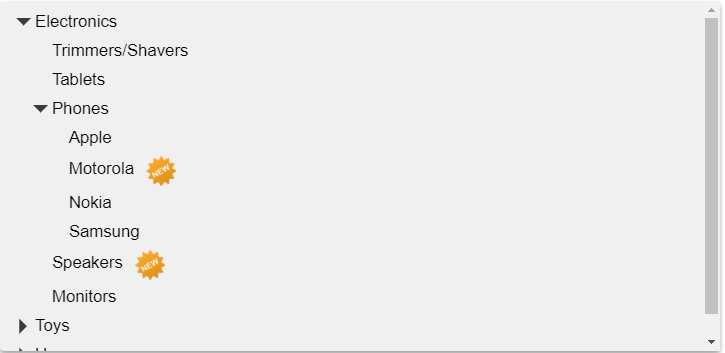
カスタムノードコンテンツ
TreeViewノードのコンテンツは、formatItemイベントを使用してカスタマイズすることができます。イベントハンドラのパラメータには、ノードとレンダリングされるデータ項目を表す要素が含まれます。
例:formatItemイベントを使用して、ツリーの新しい項目の右に「New」バッジを追加します。

JavaScript
onload = function() {
// ツリーを作成します
var tree = new wijmo.nav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
formatItem: function(s, e) {
if (e.dataItem.newItem) {
var imgUrl = 'https://demo.mescius.jp/wijmo/5/PureJS/TreeViewIntro/TreeViewIntro/resources/new.png';
e.element.innerHTML += '<img src="' + imgUrl + '">';
}
}
});
}
