5.20241.9
カレンダー:範囲
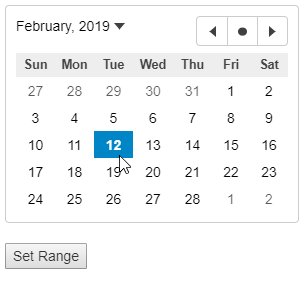
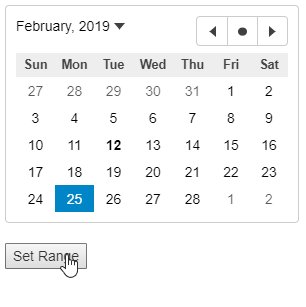
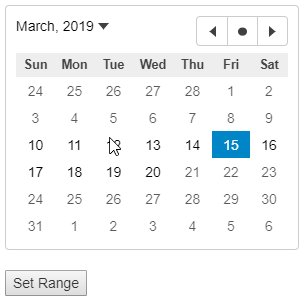
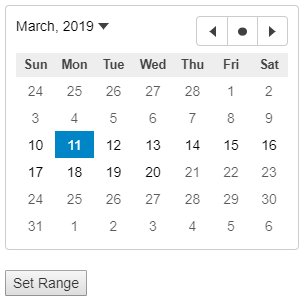
デフォルトでは、ユーザーは、Calendarコントロールに現在表示されている月から任意の日付を選択できます。ただし、minプロパティとmaxプロパティを使用して、ユーザーが選択可能な日付の範囲を制限することもできます。
デフォルトでは、minプロパティとmaxプロパティによってvalueプロパティの値に制限が適用されます。つまり、ユーザーはコントロールの値をminより小さい値、またはmaxより大きい値に変更できません。また、これらのプロパティの値をnullに設定することもできます。こうすると、ユーザーは制限なく日付を選択できます。
ただし、minプロパティとmaxプロパティは、ユーザーが選択可能な日付のみを制限します。コードまたは連結によってコントロールに割り当て可能な値は制限されません。
したがって、コードでminおよびmaxプロパティの値を設定または変更し、これらの制限を現在のコントロール値に適用する場合は、コードでも制限を適用する必要があります。

HTML
<input id="theCalendar"/>
<br/>
<button id="rangebutton">範囲の設定</button>
JavaScript
import * as input from '@mescius/wijmo.input';
function init() {
// 範囲を制限してカレンダーを作成します
let curr = new Date(), firstDay = new Date(curr.setDate(curr.getDate() - curr.getDay())), lastDay = new Date(curr.setDate(curr.getDate() - curr.getDay() + 6));
//
let theCalendar = new input.Calendar('#theCalendar', {
showHeader: false,
min: firstDay,
max: lastDay
});
}
