5.20241.9
コンボボックス:HTMLコンテンツ
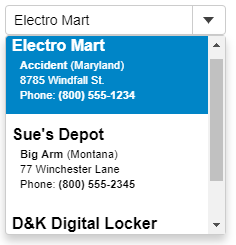
多くのComboBoxコントロールは、ドロップダウンリストの項目をプレーンテキストとして表示します。この動作は、isContentHTMLプロパティを使用するか、formatItemイベントを使用して項目にHTMLを直接割り当てることでオーバーライドできます。
formatItemイベントを使用した方が、JavaScriptオブジェクト自体に任意のテンプレートを適用できるため、柔軟性が高くなります。formatItemイベントを使用する場合、ComboBoxのヘッダーにはプレーンテキストのみを表示できるため、headerPathプロパティには、コンボボックスの入力要素に表示するプロパティの名前を設定する必要があります。
次の例では、オブジェクト配列を使用し、displayMemberPathを定義して、コンボボックスを作成し、項目を挿入しています。

HTML
<div id="theCombo"></div>
JavaScript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
// 詳細のテンプレートを定義します
var template = '<div class="item">' +
'<h1>{name}</h1>' +
'<b>{city}</b> ({state})<br/>' +
'{address}<br/>' +
'Phone: <b>{phone}</b><br/>' +
'Fax: <b>{fax}</b><br/>' +
'Website: <a href="{site}" target="_blank">{site}</a><br/>' +
'</div>';
//
// コンボボックスに項目を表示します
let theCombo = new input.ComboBox('#theCombo', {
displayMemberPath: 'name',
headerPath: 'name',
itemsSource: getData(),
formatItem: (sender, e) => {
let html = wijmo.format(template, e.data, (data, name, fmt, val) => {
return wijmo.isString(data[name]) ? wijmo.escapeHtml(data[name]) : val;
});
e.item.innerHTML = html;
}
});
}
