5.20241.9
ツリービュー:アコーディオン
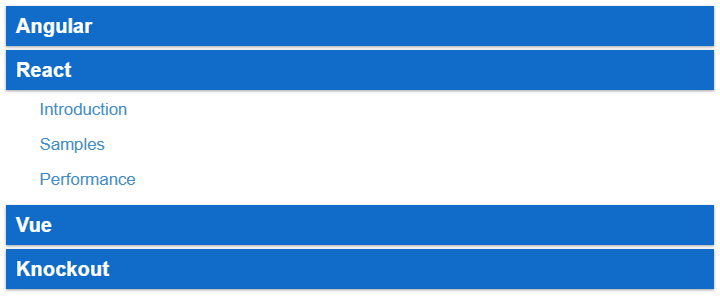
アコーディオンメニューは、いくつかのヘッダーを垂直方向に積み重ねた形式のリストです。これらのヘッダーをクリックすることで、関連付けられているコンテンツを表示または非表示にすることができます。ナビゲーションによく使用されます。アコーディオンを使用する主なメリットは、ページスクロール操作を減らすことができることと、コンテンツを非表示にしてページを簡潔にできることです。
TreeViewコントロールを使用してアコーディオンを実装できます。
ヘッダーの表示をカスタマイズして、折りたたみ/展開グリフを非表示にするには、CSSを使用します。アクティブでないパネルが自動的に折りたたまれるように、autoCollapseプロパティはtrueに設定してください(デフォルト)。

CSS
/* アコーディオンツリースタイル */
.accordion.wj-treeview {
background: transparent;
box-shadow: none;
}
/* 折りたたみ/展開グリフを非表示にします */
.accordion.wj-treeview .wj-nodelist .wj-node:before {
display: none;
}
/* レベル0のノード(ヘッダー) */
.accordion.wj-treeview .wj-nodelist > .wj-node {
font-size: 120%;
font-weight: bold;
padding: 6px 10px;
color: white;
background: #106cc8;
margin-bottom: 4px;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
/* レベル1のノード(ナビゲーション項目) */
.accordion.wj-treeview .wj-nodelist > .wj-nodelist > .wj-node {
font-size: inherit;
font-weight: normal;
padding: 4px 1em;
color: inherit;
background: inherit;
box-shadow: none;
}
.accordion.wj-treeview .wj-nodelist {
padding-bottom: 6px;
}
/* このサンプルのデフォルトツリー */
.wj-treeview {
display:block;
height: 350px;
font-size: 120%;
margin-bottom: 8px;
padding: 6px;
background: #f0f0f0;
box-shadow: 0 3px 6px rgba(0,0,0,0.16), 0 3px 6px rgba(0,0,0,0.23);
}
body {
margin-bottom: 24pt;
}
HTML
<div id="theTree" class="custom-tree"></div>
JavaScript
onload = function() {
// ツリーを作成します
var tree = new wjNav.TreeView('#theTree', {
itemsSource: getData(),
displayMemberPath: 'header',
childItemsPath: 'items',
isContentHtml: true
});
}
