5.20241.9
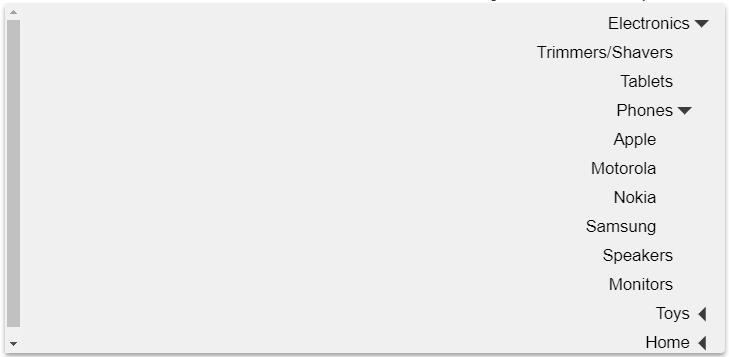
ツリービュー:右から左へ表示
ページの右から左にコンテンツをレンダリングする言語もあります(典型的な例はアラビア語とヘブライ語)。HTMLは、「dir」属性を使用してこれに適応しています。任意の要素で「dir」を「rtl」に設定すると、要素のコンテンツが右から左に配置されます。
TreeViewコントロールは、これを自動的にサポートします。ツリーをホストしている要素の「dir」属性を「rtl」に設定すると、ノードが右から左に向かって自動的にレンダリングされます。

HTML
<div id="content" dir="rtl">
<div>
これは<b>TreeView</b>の前に置かれた通常のコンテンツです。
</div>
<div id="theTree"></div>
</div>
