5.20241.9
ゲージ:スタイル
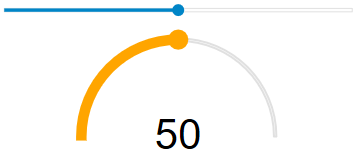
多くのゲージコントロールとは異なり、Wijmoゲージは、表示されるデータに集中するために、余計な色やマークアップ要素はほとんど使用していません。特に画面が小さなデバイスで使いやすく、また読みやすく設計されています。
gaugeコントロールの外観は、基本的にはCSSで定義されます。それをカスタマイズするには、CSSルールをデフォルトのテーマから新しいCSSファイルにコピーし、必要に応じてそれらを変更します。
.wj-gauge {
width: 70%;
margin: 20px auto;
}
.wj-gauge .wj-ticks {
stroke: f0f0f0;
stroke-width: 2px;
}
.wj-gauge .wj-face path {
fill: #f0f0f0;
stroke: #e0e0e0;
}
.wj-gauge.wj-state-focused circle.wj-pointer {
stroke-width: 8px;
stroke: currentColor;
}
ゲージホバーのスタイル設定
標準疑似クラス":hover"を使用して、マウスがゲージ上に置かれたときにゲージに特殊な効果を追加できます。
.wj-gauge:hover .wj-pointer {
fill: orange;
stroke: orange;
stroke-width: 4px;
transition: fill stroke stroke-width .3s;
}

ゲージフォーカスのスタイル設定
疑似クラス"wj-state-focused"を使用して、ゲージにフォーカスがあるときに特殊な効果を追加できます。
.wj-gauge.wj-state-focused .wj-pointer {
fill: red;
}
.wj-gauge.wj-state-focused circle.wj-pointer {
stroke-width: 4px;
stroke: red;
}
範囲のスタイル設定
範囲の色と位置は、基本的には「showRanges」プロパティと「ranges」プロパティの値によって定義されます。ただし、範囲の全体的なスタイル属性を制御して、ホバースタイルを適用することもできます。
.wj-gauge .wj-ranges {
opacity: .25;
}
.wj-gauge:hover .wj-ranges {
opacity: 1;
transition: opacity 600ms;
}
目盛りマークのスタイル設定
目盛りの色を設定するほかに、目盛りマークの幅(太さ)をCSSで制御できます。
.wj-gauge .wj-ticks {
stroke: white;
stroke-width: 2px;
}
