5.20241.9
タブパネル:スタイル
TabPanelコントロールのレイアウトはシンプルなので、CSSを使用して簡単にスタイルを設定できます。たとえば、デフォルトでは、コンテンツの上にタブが表示されます。ただし、CSSを使用してその位置を変更し、コンテンツの下にタブを表示したり、タブを縦に並べてコンテンツの左または右に表示することができます。タブを切り替えるときにアニメーションを使用するかどうかも選択できます。さらに、タブヘッダーをカスタマイズすることもできます。

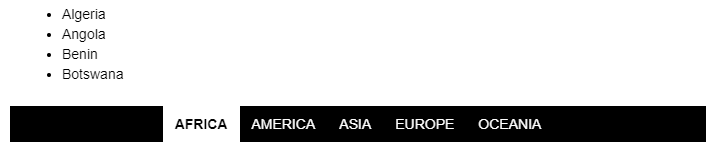
次のコード例では、TabPanelコントロールのスタイルを設定して、中央揃えしたタブをタブコンテンツとカスタマイズされたヘッダーの下に表示しています。他の配置オプション(左、右など)については、スタイルのサンプルを参照してください。
CSS
.wj-tabpanel {
padding: 0 12px;
}
.wj-tabpane {
padding: 12px;
}
.wj-tabheader:hover {
outline: 2px solid rgba(90, 160, 215, .5);
}
/* カスタムヘッダー */
.wj-tabpanel.custom-headers .wj-tabpanes {
border: none;
}
.wj-tabpanel.custom-headers>div>.wj-tabheaders {
background: black;
color: white;
border: none;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader.wj-state-active {
background: white;
color: black;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader:not(.wj-state-active) {
font-weight: normal;
}
.wj-tabpanel.custom-headers .wj-tabheaders .wj-tabheader.wj-state-active:after {
display: none; /* 下線を非表示にします */
}
/* 下にタブを配置します */
.wj-tabpanel.tabs-below>div {
display: flex;
flex-direction: column;
align-items: stretch;
}
.wj-tabpanel.tabs-below .wj-tabheaders {
order: 1; /* ペインの後にヘッダーを配置します */
}
.wj-tabpanel.tabs-below .wj-tabpanes {
order: 0;
}
.wj-tabpanel.tabs-below .wj-tabheaders .wj-tabheader.wj-state-active:after {
top: 0;
bottom: unset;
}
HTML
<div id="theTabPanel" class="custom-headers tabs-below">
<div>
<a>アフリカ</a>
<div>
<ul>
<li>アルジェリア</li>
<li>アンゴラ</li>
<li>ベニン</li>
<li>ボツワナ</li>
</ul>
</div>
</div>
<div>
<a>アメリカ</a>
<div>
<ul>
<li>カナダ</li>
<li>チリ</li>
<li>メキシコ</li>
<li>アメリカ</li>
</ul>
</div>
</div>
<div>
<a>アジア</a>
<div>
<ul>
<li>中国</li>
<li>韓国</li>
<li>インド</li>
<li>日本</li>
</ul>
</div>
</div>
<div>
<a>ヨーロッパ</a>
<div>
<ul>
<li>オーストリア</li>
<li>イングランド</li>
<li>フランス</li>
<li>ドイツ</li>
<li>オランダ</li>
<li>スイス</li>
</ul>
</div>
</div>
<div>
<a>オセアニア</a>
<div>
<ul>
<li>オーストラリア</li>
<li>フィジー</li>
<li>ニュージーランド</li>
<li>サモア</li>
</ul>
</div>
</div>
</div>
JavaScript
import * as wjCore from '@mescius/wijmo';
import * as wjNav from '@mescius/wijmo.nav';
import * as wjInput from '@mescius/wijmo.input';
function init() {
var theTabPanel = new wjNav.TabPanel('#theTabPanel');
// タブの配置を変更します
var host = theTabPanel.hostElement,
headers = host.querySelector('.wj-tabheaders');
headers.style.textAlign = "Center";
}
