チャート:ツリーマップ
ツリーマップを作成するには、wijmo.chart.hierarchical.TreeMapコントロールを使用します。このトピックでは、ツリーマップに固有の機能について説明します。データラベル、エクスポート、パレット、スタイル設定などの共通の機能については、チャートモジュール内の他のトピックを参照してください。
ツリーマップを初めて使用する
JavaScriptアプリケーションでツリーマップコントロールを使用する手順は次のとおりです。
- Wijmoへの参照を追加します。
- Wijmoコントロールをホストするマークアップを追加します。
- JavaScriptでツリーマップコントロールを初期化します。
HTMLサンプル:
<div id="myChart"></div>
JavaScriptの例:
import * as hierarchical from '@mescius/wijmo.chart.hierarchical';
var myChart = new hierarchical.TreeMap('#myChart', {
binding: 'sales',
bindingName: ['category', 'subCategory'],
itemsSource: getData(),
dataLabel: {
position: 'Center',
content: '{name}'
}
});

ツリーマップのデータ連結
ツリーマップのデータ連結はFlexChartと少し異なり、FlexPieの方に似ています。
bindingプロパティは、他のノードの値と比較してノードのサイズを計算するために使用されます。このプロパティには、数値データを設定する必要があります。
bindingNameプロパティを使用して、ノードの名前を表示します。これは配列または文字列である必要があります。
グループ化データソースの使用
ツリーマップチャートは、グループ化されたCollectionViewデータソースと組み合わせて使用できます。たとえば、CollectionViewに2つのグループ記述子「category」と「subCategory」がある場合は、bindingNameの配列を使用して、これをツリーマップに連結できます。
myChart.bindingName = ['category', 'subCategory'];
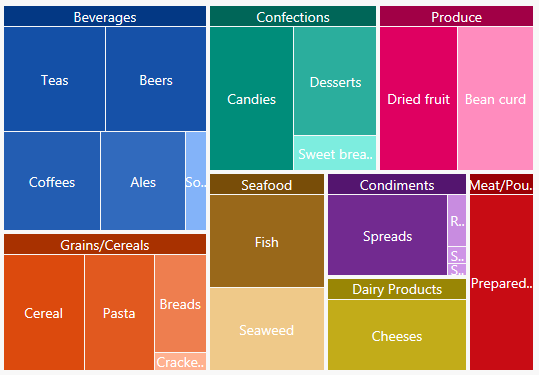
水平方向と垂直方向のツリーマップ
typeプロパティは、ツリーマップコントロールのタイプを指定します(Squarified、Horizontal、Vertical)。
例:
import * as hierarchical from '@mescius/wijmo.chart.hierarchical';
var typeChart = new hierarchical.TreeMap('#typeChart', {
binding: 'sales',
bindingName: ['category', 'subCategory'],
type: 'Vertical',
itemsSource: getData(),
dataLabel: {
position: 'Center',
content: '{name}'
}
});

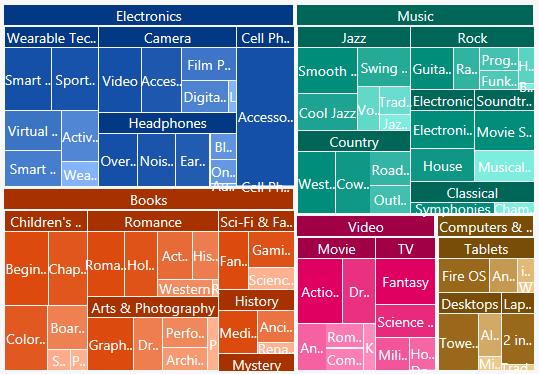
階層ツリーマップ
childItemsPathプロパティを使用して、階層化データ内の子の項目の生成に使用される1つ以上のプロパティの名前を設定します。このプロパティには、これらの項目が異なるレベルにある異なる名前の子項目である場合に、各レベルにある子項目を保持するプロパティの名前から成る配列を設定します。す。たとえば、[ 'accounts', 'checks', 'earnings' ]です。
maxDepthプロパティは、現在のビューに表示するノードレベルの最大数を設定します。以下の例では、maxDepthは「3」に設定され、ツリーマップが最初の3レベルのみを表示することを意味します(音楽 > カントリー > クラシック・カントリー)。「2」に設定すると、ツリーマップは2つのレベルのみを表示します(音楽 > カントリー)。
階層の例:
import * as hierarchical from '@mescius/wijmo.chart.hierarchical';
var myChart = new hierarchical.TreeMap('myChart', {
binding: 'sales',
bindingName: 'type',
childItemsPath: 'items',
maxDepth: 2,
itemsSource: getHierarchicalData(),
dataLabel: {
position: 'Center',
content: '{name}'
}
});
function getHiearchicalData() {
var data = [
{
type: '音楽', items: [
{
type: 'カントリー', items: [
{ type: 'クラシック・カントリー', sales: 50 },
{ type: 'カウボーイ・カントリー', sales: 50 },
{ type: 'アウトロー・カントリー', sales: 50 }
]
},
{
type: 'ロック', items: [
{ type: 'ハード・ロック', sales: 50 },
{ type: 'ブルース・ロック', sales: 50 }
]
},
{
type: 'クラシック', items: [
{ type: '交響曲', sales: 50 },
{ type: '室内楽', sales: 50 }
]
}
]
},
{
type: 'ビデオ', items: [
{
type: '映画', items: [
{ type: 'コメディー', sales: 50 },
{ type: 'ドラマ', sales: 50 },
{ type: 'ロマンス', sales: 50 }
]
},
{
type: 'テレビ', items: [
{ type: 'SF', sales: 50 },
{ type: 'ドキュメンタリー', sales: 50 },
{ type: 'ファンタジー', sales: 50 },
{ type: 'ホラー', sales: 50 }
]
}
]
}
];
return data;
}

ツリーマップのカラーパレット
paletteプロパティは、チャート内で使用される色を決定します。この配列には、CSSカラーを表す文字列が含まれます。次に例を示します。
// 名前で指定された色を使用します
myChart.palette = ['red', 'green', 'blue'];
// または、RGBA値で指定された色を使用します
myChart.palette = [
'rgba(255,0,0,1)',
'rgba(255,0,0,0.8)',
'rgba(255,0,0,0.6)',
'rgba(255,0,0,0.4)'
];
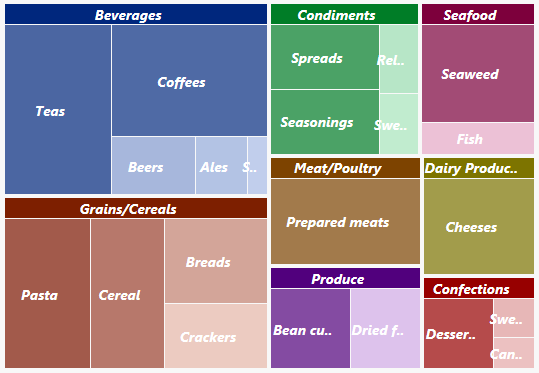
ツリーマップコントロールは、各グループの色範囲をサポートします。これにより、各グループを1つの色グループでテーマ設定しておくことができます。
myChart.palette = [
{ titleColor: '#00277d', maxColor: 'rgba(0,39,125,0.7)', minColor: 'rgba(168,187,230,0.7)' },
{ titleColor: '#7d1f00', maxColor: 'rgba(125,21,0,0.7)', minColor: 'rgba(230,183,168,0.7)' },
{ titleColor: '#007d27', maxColor: 'rgba(0,125,39,0.7)', minColor: 'rgba(168,230,188,0.7)' },
{ titleColor: '#7d003c', maxColor: 'rgba(125,0,60,0.7)', minColor: 'rgba(230,168,198,0.7)' },
{ titleColor: '#7d4300', maxColor: 'rgba(125,67,0,0.7)', minColor: 'rgba(230,201,168,0.7)' },
{ titleColor: '#51007d', maxColor: 'rgba(81,0,125,0.7)', minColor: 'rgba(209,170,230,0.7)' },
{ titleColor: '#7d7400', maxColor: 'rgba(125,116,0,0.7)', minColor: 'rgba(230,226,168,0.7)' },
{ titleColor: '#970000', maxColor: 'rgba(151,0,0,0.7)', minColor: 'rgba(230,169,169,0.7)' }
];