5.20241.9
グリッド:CellMakerを使用したスパークライン列
FlexGridではスパークライン列を簡単に追加できます。スパークラインは、季節的な増減や景気循環などの一連の値の傾向を示したり、最大値と最小値を強調したりするために使用される小さなグラフです。
FlexGridのColumnクラスのcellTemplateプロパティを使用すると、開発者はテンプレートリテラルを使用してセルのカスタムコンテンツを定義でき、柔軟性が大幅に向上します。
さらに、CellMakerクラスを使用すると、HTMLを記述することなくボタンやハイパーリンクなどの一般的な単純なセルを作成することができます。
CellMakerを使用してスパークライン列をFlexGridに追加する方法を見てみましょう。スパークライン列を作成するには、CellMakerクラスを次のように使用します。
import { FlexGrid, ICellTemplateContext } from '@mescius/wijmo.grid';
import {
CellMaker, SparklineType, SparklineMarkers
} from '@mescius/wijmo.grid.cellmaker';
let theGrid = new FlexGrid('#theGrid', {
showMarquee: true,
autoGenerateColumns: false,
columns: [
// スパークライン: 縦棒
{
binding: 'history',
header: 'スパークライン: 縦棒',
width: 175,
cellTemplate: CellMaker.makeSparkline({
type: SparklineType.Column,
markers: SparklineMarkers.High | SparklineMarkers.Low,
label: '${item.country}の売上履歴の縦棒チャート'
})
}
]
});
このコードでは、列のcellTemplateプロパティをCellMakerのmakeSparklineメソッドによって提供されるICellTemplateFunctionに設定します。
makeSparklineメソッドは、列バインディングからチャートデータを取得します。また、表示するスパークラインの種類(折れ線、縦棒、勝敗)とマーカーを選択できます。アクセシビリティを向上させるために、ラベル式も含める必要があります。
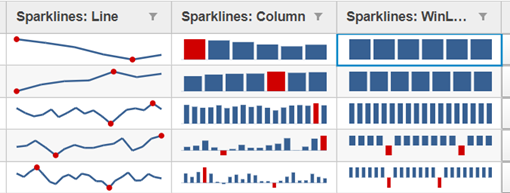
結果は次のようになります。

CSSを使用して、スパークラインの外観をカスタマイズできます。
