5.20241.9
グリッド:条件付き書式
FlexGridは、セルをデータに連結したり、CSSを使用してセルを書式設定する強力なインフラストラクチャを提供します。
しかし、それだけでは十分でない場合もあります。そのような場合は、formatItemイベントを使用して、各セルのスタイルまたはコンテンツをカスタマイズします。
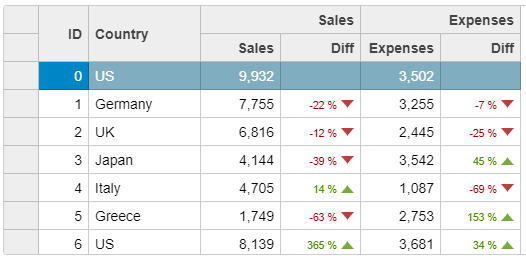
次のグリッドでは、formatItemを使用して、現在の項目と以前の項目の値の差を計算して表示し、そのセルを書式設定しています。

例:
// ヘッダーと「Diff」列のカスタムレンダリング
theGrid.formatItem.addHandler(function(s, e) {
// 「Diff」列のカスタムレンダリング
if (e.panel == s.cells) {
var col = s.columns[e.col];
if (e.row > 0 && (col.binding == 'salesDiff' || col.binding == 'expensesDiff')) {
var vnow = s.getCellData(e.row, e.col - 1),
vprev = s.getCellData(e.row - 1, e.col - 1),
diff = (vnow / vprev) - 1;
// セルを書式設定します
var html = '<div class="diff-{cls}">' +
'<span style="font-size:75%">{val}</span> ' +
'<span style="font-size:120%" class="wj-glyph-{glyph}"></span>';
html = html.replace('{val}', wijmo.Globalize.format(diff, col.format));
if (diff < 0.01) {
html = html.replace('{cls}', 'down').replace('{glyph}', 'down');
}
else if (diff > 0.01) {
html = html.replace('{cls}', 'up').replace('{glyph}', 'up');
}
else {
html = html.replace('{cls}', 'none').replace('{glyph}', 'circle');
}
e.cell.innerHTML = html;
}
}
});
