5.20241.9
タブパネル:右から左へ表示
アラビア語やヘブライ語などの言語では、コンテンツがページの右から左にレンダリングされます。HTMLは、「dir」属性を使用してこれに適応しています。任意の要素で「dir」を「rtl」に設定すると、要素のコンテンツが右から左に配置されます。
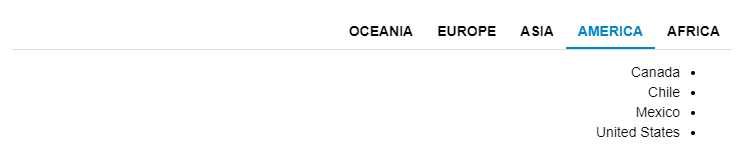
TabPanelは、これを自動的にサポートします。コントロールをホストしている要素の「dir」属性を「rtl」に設定すると、パネルのタブは右から左に揃えられてレンダリングされます。コントロールで何らかのプロパティを設定する必要はありません。
「dir」属性値は継承されるため、それをbodyタグなどに設定すると、TabPanelを含むページ全体が右から左にレンダリングされます。

HTML
<div id="theTabPanel" dir="rtl">
<div>
<a>アフリカ</a>
<div>
<ul>
<li>アルジェリア</li>
<li>アンゴラ</li>
<li>ベニン</li>
<li>ボツワナ</li>
</ul>
</div>
</div>
<div>
<a class="wj-state-active">
アメリカ
</a>
<div>
<ul>
<li>カナダ</li>
<li>チリ</li>
<li>メキシコ</li>
<li>アメリカ</li>
</ul>
</div>
</div>
<div>
<a>アジア</a>
<div>
<ul>
<li>中国</li>
<li>韓国</li>
<li>インド</li>
<li>日本</li>
</ul>
</div>
</div>
<div>
<a>ヨーロッパ</a>
<div>
<ul>
<li>オーストリア</li>
<li>イングランド</li>
<li>フランス</li>
<li>ドイツ</li>
<li>オランダ</li>
<li>スイス</li>
</ul>
</div>
</div>
<div>
<a>オセアニア</a>
<div>
<ul>
<li>オーストラリア</li>
<li>フィジー</li>
<li>ニュージーランド</li>
<li>サモア</li>
</ul>
</div>
</div>
</div>
JavaScript
import * as wjNav from '@mescius/wijmo.nav';
function init() {
new wjNav.TabPanel('#theTabPanel');
}
