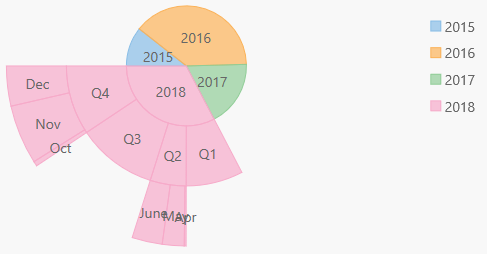
チャート:サンバースト
サンバーストを作成するには、wijmo.chart.hierarchical.Sunburstコントロールを使用します。このトピックでは、サンバーストに固有の機能について説明します。データラベル、エクスポート、パレット、スタイル設定などの共通の機能については、チャートモジュール内の他のトピックを参照してください。
サンバーストを初めて使用する
JavaScriptアプリケーションでサンバーストコントロールを使用する手順は次のとおりです。
- Wijmoへの参照を追加します。
- Wijmoコントロールをホストするマークアップを追加します。
- JavaScriptでサンバーストコントロールを初期化します。
HTMLサンプル:
<div id="myChart"></div>
JavaScriptの例:
import * as hierarchical from '@mescius/wijmo.chart.hierarchical';
var myChart = new hierarchical.Sunburst('#myChart', {
binding: 'value',
bindingName: ['year', 'quarter', 'month'],
itemsSource: getData(),
dataLabel: {
position: 'Center',
content: '{name}'
}
});

サンバーストのデータ連結
サンバーストのデータ連結はFlexChartと少し異なり、FlexPieの方に似ています。
bindingプロパティは、他のノードの値と比較してノードのサイズを計算するために使用されます。このプロパティには、数値データを設定する必要があります。
bindingNameプロパティを使用して、ノードの名前を表示します。これは配列または文字列である必要があります。
グループ化データソースの使用
サンバーストチャートは、グループ化されたCollectionViewデータソースと組み合わせて使用できます。たとえば、CollectionViewに2つのグループ記述子「category」と「subCategory」がある場合は、bindingNameの配列を使用して、これをTreeMapに連結できます。
myChart.bindingName = ['category', 'subCategory'];
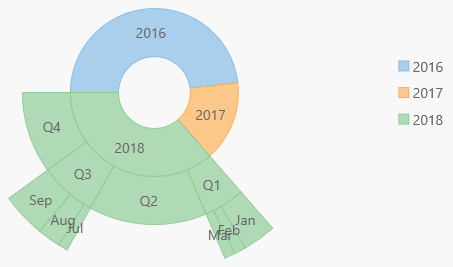
サンバーストの基本設定
サンバーストチャートコントロールには、そのレイアウトと外観をカスタマイズするための5つの基本的なプロパティがあります。
- innerRadius:コントロールの内側半径を指定してドーナツチャートをサポートします。
- offset:サンバーストチャートセグメントのコントロールの中央からのオフセットを指定します。
- startAngle:9時の位置を0度として、サンバーストチャートセグメントの描画を開始する角度を指定します。
- palette:サンバーストチャートセグメントのレンダリング時に使用されるデフォルトの色の配列を指定します。
- reversed:コントロールがサンバーストチャートセグメントを時計回り(false)に描画するか、反時計回り(true)に描画するかを決定します。
例:
import * as hierarchical from '@mescius/wijmo.chart.hierarchical';
var myChart = new hierarchical.Sunburst('#myChart', {
binding: 'value',
bindingName: 'year, quarter, month',
itemsSource: getData(),
innerRadius: 0.2,
offset: 0,
dataLabel: {
position: 'Center',
content: '{name}'
}
});

選択
サンバーストコントロールを使用すると、セグメントをクリックまたはタッチしてデータポイントを選択できます。selectionModeプロパティを使用して、データポイントによる選択を可能にするか、または何も選択しないか(デフォルト)を指定できます。
selctionModeプロパティをPointに設定すると、ユーザーがセグメントをクリックしたときに、サンバーストはselectionプロパティを更新し、選択された要素に「wj-state-selected」クラスを適用します。チャートのselectionModeプロパティをSeriesまたはNoneに設定すると、コントロール内の選択内容が無効になります。
FlexPieと同様に、サンバーストには、選択内容をカスタマイズするための3つの追加プロパティが用意されています。
- selectedItemOffset:選択された円チャートセグメントとコントロールの中央とのオフセットを指定します。
- selectedItemPosition:選択された円チャートセグメントの位置を指定します。使用できるオプションは、Top、Bottom、Left、Right、およびNone(デフォルト)です。
- isAnimated:選択内容をアニメーション表示するかどうかを決定します。
例:
myChart.isAnimated = true;
myChart.selectionMode = 'Point';
myChart.selectedItemOffset = 0.2;
myChart.selectedItemPosition = 'Top';
サンバーストカラーパレット
paletteプロパティは、チャート内で使用される色を決定します。この配列には、CSSカラーを表す文字列が含まれます。次に例を示します。
// 名前で指定された色を使用します
myChart.palette = ['red', 'green', 'blue'];
// または、RGBA値で指定された色を使用します
myChart.palette = [
'rgba(255,0,0,1)',
'rgba(255,0,0,0.8)',
'rgba(255,0,0,0.6)',
'rgba(255,0,0,0.4)'
];
サンバーストコントロールとTreeMapコントロールは、各グループの色範囲をサポートします。これにより、各グループを1つの色グループでテーマ設定しておくことができます。
myChart.palette = [
{ titleColor: '#00277d', maxColor: 'rgba(0,39,125,0.7)', minColor: 'rgba(168,187,230,0.7)' },
{ titleColor: '#7d1f00', maxColor: 'rgba(125,21,0,0.7)', minColor: 'rgba(230,183,168,0.7)' },
{ titleColor: '#007d27', maxColor: 'rgba(0,125,39,0.7)', minColor: 'rgba(168,230,188,0.7)' },
{ titleColor: '#7d003c', maxColor: 'rgba(125,0,60,0.7)', minColor: 'rgba(230,168,198,0.7)' },
{ titleColor: '#7d4300', maxColor: 'rgba(125,67,0,0.7)', minColor: 'rgba(230,201,168,0.7)' },
{ titleColor: '#51007d', maxColor: 'rgba(81,0,125,0.7)', minColor: 'rgba(209,170,230,0.7)' },
{ titleColor: '#7d7400', maxColor: 'rgba(125,116,0,0.7)', minColor: 'rgba(230,226,168,0.7)' },
{ titleColor: '#970000', maxColor: 'rgba(151,0,0,0.7)', minColor: 'rgba(230,169,169,0.7)' }
];
CSSを使用したサンバーストのスタイル設定
paletteを設定する代わりに、CSSを使用してサンバーストの各レベルをスタイル設定できます。「ellipse」クラスは、中央領域を表します。
.custom-sunburst-chart.wj-sunburst ellipse {
fill: yellow;
}
.custom-sunburst-chart.wj-sunburst .slice-level2 > path {
fill: red;
}
.custom-sunburst-chart.wj-sunburst .slice-level3 > path {
fill: blue;
}
.custom-sunburst-chart.wj-sunburst .slice-level4 > path {
fill: black;
}
.custom-sunburst-chart.wj-sunburst .slice-level5 > path {
fill: white;
stroke-width: 2;
stroke: black;
}
