5.20241.9
コンボボックス:グループ化
ComboBoxコントロールでは、showGroupsプロパティを使用して項目をグループ化することができます。グループヘッダー項目を追加するには、showGroupsプロパティをtrueに設定し、itemsSourceコレクションでグループ化を有効にします。
グループヘッダー項目は表象的なものであることに注意してください。つまり、これらのヘッダー項目をマウスやキーボードで選択したり、いずれかのデータ項目に連結することはできません。
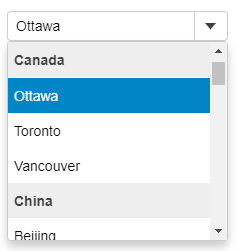
次の例は、グループ化が適用されたコンボボックスを示しています。

HTML
<div id="theComboBox"></div>
JavaScript
import * as input from '@mescius/wijmo.input';
import * as wijmo from '@mescius/wijmo';
function init() {
// グループ化されたCollectionViewを取得します
let data = getData();
// ComboBoxに表示します
let theComboBox = new input.ComboBox('#theComboBox', {
showGroups: true,
displayMemberPath: 'city',
itemsSource: data,
selectedIndexChanged: (sender) => {
console.log('selectedIndexChanged', sender.selectedIndex, sender.selectedItem.city);
}
});
}
function getData() {
var arr = [];
addCities(arr, 'アメリカ', ['ニューヨーク', 'ロサンゼルス', 'シカゴ', 'ヒューストン']);
addCities(arr, '日本', ['東京', '大阪', '京都', '仙台']);
addCities(arr, 'イギリス', ['ロンドン', 'バーミンガム', 'マンチェスター', 'リバプール']);
addCities(arr, '中国', ['上海', '北京', '天津', '深圳']);
addCities(arr, 'ドイツ', ['ベルリン', 'ハンブルク', 'ミュンヘン', 'ケルン']);
addCities(arr, 'フランス', ['パリ', 'マルセイユ', 'リヨン', 'トゥールーズ']);
addCities(arr, 'カナダ', ['トロント', 'オタワ', 'バンクーバー', 'モントリオール']);
addCities(arr, 'ロシア', ['モスクワ', 'サンクトペテルブルク', 'ノボシビルスク', 'エカテリンブルク']);
return new wijmo.CollectionView(arr, {
sortDescriptions: ['country', 'city'],
groupDescriptions: ['country'],
currentItem: null
});
}
