5.20241.9
ゲージ:目盛り
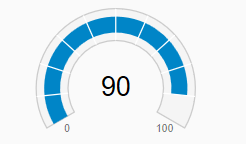
ゲージを読みやすくするために、フェースに沿って目盛りマークを表示できます。目盛りマークの表示/非表示および位置は、showTicks、tickSpacing、stepの各プロパティによって制御されます。
import * as gauge from '@mescius/wijmo.gauge';
// 目盛りマーク付きのゲージを作成します
var myGauge = new gauge.RadialGauge('#myGauge', {
showTicks: true,
tickSpacing: 10,
step: 5,
value: 50,
});

目盛りマークのスタイル設定
目盛りの色を設定するほかに、目盛りマークの幅(太さ)をCSSで制御できます。
.wj-gauge .wj-ticks {
stroke: white;
stroke-width: 2px;
}
