5.20241.9
コンボボックス:複数列
デフォルトでは、ComboBoxのドロップダウンリストには、1行につき1つの項目が表示されます。
短い項目が多数ある場合は、ドロップダウンに複数の列を表示して、画面領域を節約することができます。それには、簡単なCSSとdropDownCssClassプロパティを使用します。項目が複雑なオブジェクトである場合は、テーブルやグリッドのように、1行に1つの項目を追加情報付きで表示することができます。それには、formatItemイベントとheaderPathプロパティを使用します。
次の例は、2つのComboBoxコントロールを示しています。一方のコントロールでは、CSSクラスを使用して複数の列を表示しています。もう一方のコントロールでは、複数の列を表示して、詳細をテーブルスタイルで示しています。


HTML
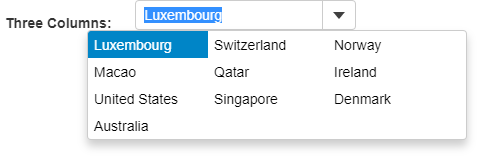
<label for="theComboCSS">3つの列:</label>
<div id="theComboCSS"></div>
<br/>
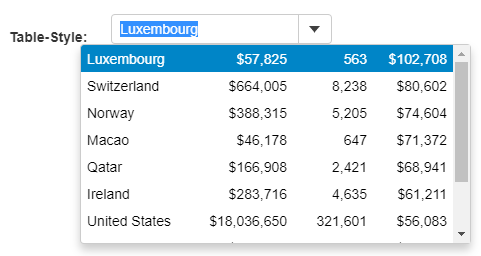
<label for="theComboTable">表スタイル:</label>
<div id="theComboTable"></div>
CSS
.cb-flex {
display: flex;
flex-wrap: wrap;
width: 380px;
}
.cb-flex .wj-listbox-item {
width: 120px;
white-space: pre;
overflow: hidden;
text-overflow: ellipsis;
}
.wj-listbox-item table {
table-layout: fixed;
}
.wj-listbox-item td {
width: 120px;
white-space: pre;
overflow: hidden;
text-overflow: ellipsis;
}
.wj-listbox-item td.number {
width: 80px;
text-align: right;
}
JavaScript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
// 複数列のCSS
let theComboCSS = new input.ComboBox('#theComboCSS', {
dropDownCssClass: 'cb-flex',
displayMemberPath: 'country',
itemsSource: getData()
});
//
// 複数列を含むテーブルスタイル
let template = '<table><tr>' +
'<td>{country}</td>' +
'<td class="number" title="GDP(100万ドル/年)">{gdpm:c0}</td>' +
'<td class="number" title="人口(千)">{popk:n0}</td>' +
'<td class="number" title="1人当たりのGDP(ドル)">{gdpcap:c0}</td>' +
'</tr></table>';
//
let theComboTable = new input.ComboBox('#theComboTable', {
headerPath: 'country',
displayMemberPath: 'country',
formatItem: (sender, e) => {
e.item.innerHTML = wijmo.format(template, e.data);
},
itemsSource: getData()
});
}
