転置複数行グリッド:レイアウト定義
TransposedMultiRowコントロールは、FlexGridコントロールを拡張して、転置レイアウトを使用してデータを表示します。TransposedGridコントロールのように、列はデータ項目を表し、行は項目プロパティを表します。
ただし、TransposedGridコントロールとは対照的に、TransposedMultiRowコントロールは複数の列を使用して各データ項目を表します。最小限の垂直スクロールで多数の行を表示できるフォームのようなインターフェースを作成することができます。
MultiRowコントロールと同様に、TransposedMultiRowコントロールでも、プロパティlayoutDefinitionを使用してレイアウトをカスタマイズできます。このプロパティは、MultiRowコントロールと同じ意味と使用方法を持っていますが、転置のために結果のビューは異なって見えます。
layoutDefinitionプロパティは、グリッド内のセルのレイアウトを指定し、セルグループオブジェクトの配列が含まれています。各セルグループは、グループがまたがる列の数と、各グループを構成するセルを指定します。
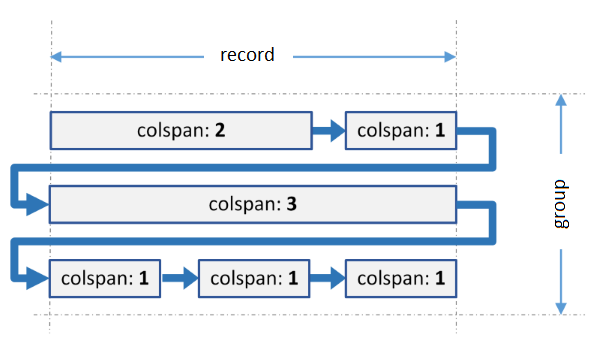
以下の画像は、セルグループがどのように解釈され、グリッドレイアウトに変換されるかを示しています。

グループは3つのグリッド列にまたがっていて、スパンが異なる6つのセルが含まれています。レイアウトを生成するとき、グリッドは各行のできるだけ多くのセルに収まり、グループスパンに達すると次の行に折り返されます。各行の最後のセルは、グループのcolspanを満たすように自動的に展開されます。このプロセスは、段落を作成するためのテキストの折り返しに似ています。
同じプロセスがlayoutDefinitionオブジェクトのすべてのグループに適用されます。
すべてのグループの準備ができると、グリッドはレコードあたりの列数を計算して、すべてのグループの最大colspanを求め、各グループに列を追加して、必要に応じて幅を埋めます。その結果、各レコードの列数は同じになります。これは、各レコードの行数が同じであるMultiRowコントロールとの唯一の違いです。
コード例
import { TransposedMultiRow } from '@mescius/wijmo.grid.transposedmultirow';
var multirow = new TransposedMultiRow('#trnMultirow', {
itemsSource: appData.orders,
layoutDefinition: [
{
header: '受注', colspan: 3, cells: [
{ binding: 'id', header: 'ID', rowspan: 2, cssClass: 'id' },
{ binding: 'amount', header: '金額', format: 'c', rowspan: 2, cssClass: 'amount' },
{ binding: 'date', header: '受注日' },
{ binding: 'shippedDate', header: '出荷日' }
]
},
{
header: '顧客', colspan: 3, cells: [
{ binding: 'customer.name', header: '顧客' },
{ binding: 'customer.address', header: '住所', rowspan: 2 },
{ binding: 'customer.city', header: '都道府県', dataMap: cityMap },
{ binding: 'customer.email', header: 'メール', rowspan: 2, cssClass: 'email' },
{ binding: 'customer.state', header: '国', width: 45 },
{ binding: 'customer.phone', header: '電話番号' },
{ binding: 'customer.zip', header: '郵便番号' },
]
},
{
header: '運送業者', colspan: 3, cells: [
{ binding: 'shipper.name', header: '運送業者' },
{ binding: 'shipper.email', header: 'メール', cssClass: 'email' },
{ binding: 'shipper.express', header: '速達' }
]
}
]
});
セルは、widthプロパティを除くすべての通常のColumnプロパティをサポートすることに注意してください。このプロパティはlayoutDefinitionオブジェクトで指定できますが、各行のセルの幅は同じであると想定されているため、グリッドはこれを無視します。
