5.20241.9
タブパネル:無効と非表示
TabPanelコントロールでは、タブのisDisabledプロパティとisVisibleプロパティを使用して、個別のタブをそれぞれ無効にしたり、非表示にすることができます。非表示のタブおよび無効状態のタブは選択できません。

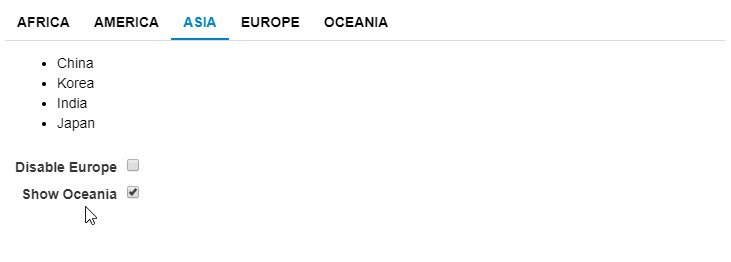
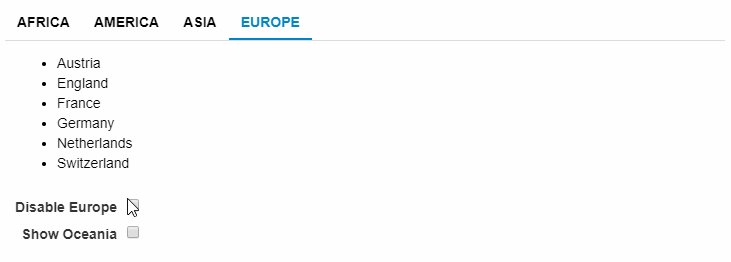
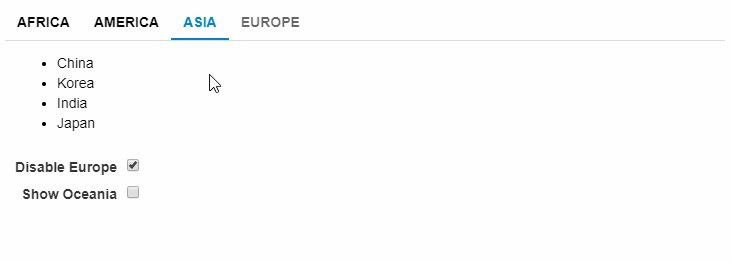
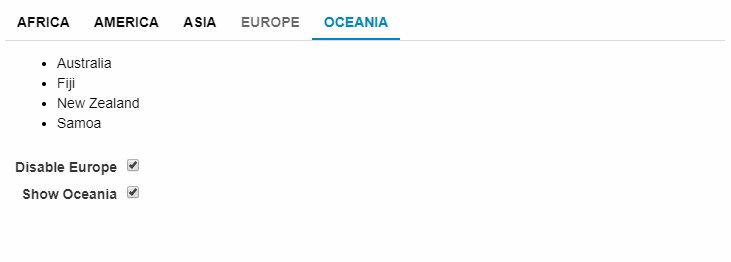
次のコード例では、上の図のようなチェックボックスの選択内容に基づいて、[ヨーロッパ]タブを有効/無効にし、[オセアニア]タブを非表示/再表示にします。
HTML
<div id="theTabPanel">
<div>
<a>アフリカ</a>
<div>
<ul>
<li>アルジェリア</li>
<li>アンゴラ</li>
<li>ベニン</li>
<li>ボツワナ</li>
</ul>
</div>
</div>
<div>
<a>アメリカ</a>
<div>
<ul>
<li>カナダ</li>
<li>チリ</li>
<li>メキシコ</li>
<li>アメリカ</li>
</ul>
</div>
</div>
<div>
<a>アジア</a>
<div>
<ul>
<li>中国</li>
<li>韓国</li>
<li>インド</li>
<li>日本</li>
</ul>
</div>
</div>
<div>
<a id="tab-europe" class="wj-state-disabled">ヨーロッパ</a>
<div>
<ul>
<li>オーストリア</li>
<li>イングランド</li>
<li>フランス</li>
<li>ドイツ</li>
<li>オランダ</li>
<li>スイス</li>
</ul>
</div>
</div>
<div>
<a id="tab-oceania">オセアニア</a>
<div>
<ul>
<li>オーストラリア</li>
<li>フィジー</li>
<li>ニュージーランド</li>
<li>サモア</li>
</ul>
</div>
</div>
</div>
<div>
<label for="disableEurope">
ヨーロッパを無効化
</label>
<input id="disableEurope" type="checkbox" checked="checked">
</div>
<div>
<label for="showOceania">
オセアニアを表示
</label>
<input id="showOceania" type="checkbox" checked="checked">
</div>
JavaScript
var theTabPanel = new wjNav.TabPanel('#theTabPanel');
// ヨーロッパの有効/無効を切り替えます
document.getElementById('disableEurope').addEventListener('click', function (e) {
theTabPanel.getTab('tab-europe').isDisabled = e.target.checked;
});
// オセアニアの表示/非表示を切り替えます
document.getElementById('showOceania').addEventListener('click', function (e) {
theTabPanel.getTab('tab-oceania').isVisible = e.target.checked;
});
}
