5.20241.9
色ピッカー:概要
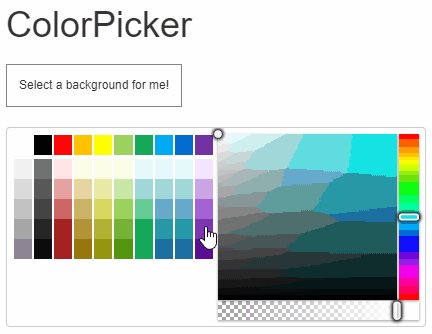
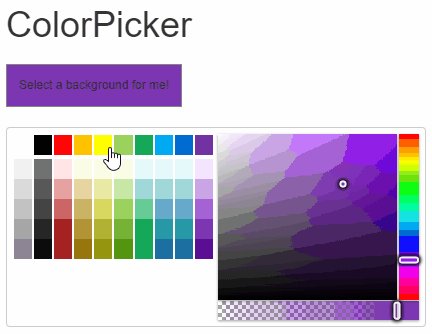
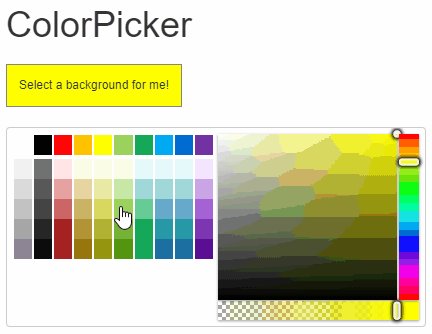
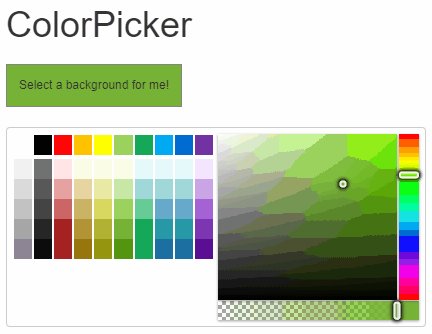
ColorPickerコントロールを使用すると、色チャンネル(色相、彩度、明度、アルファ)を調整するためのパネルをクリックして、色を選択することができます。このコントロールは、InputColorコントロールのドロップダウンとして使用できます。valueプロパティを使用して、現在選択されている色を取得または設定できます。

HTML
<h1>ColorPicker</h1>
<div id="output">
ここの背景色が変更されます
</div>
<div id="theColorPicker"></div>
CSS
h1{
margin: 10px;
}
.wj-colorpicker {
margin: 10px;
}
#output {
margin: 10px;
float: left;
font-size: 12px;
border: 1px solid grey;
padding: 12px;
}
JavaScript
import * as input from '@mescius/wijmo.input';
function init() {
// ColorPicker
let theColorPicker = new input.ColorPicker('#theColorPicker', {
showAlphaChannel: true,
showColorString: true,
valueChanged: (sender) => setBackground(sender.value)
});
// show the color that was selected
function setBackground(color) {
document.getElementById('output').style.background = color;
theColorPicker.value = color;
}
}
showAlphaChannel、showColorString、paletteの各プロパティの値を変更して、ColorPickerをカスタマイズすることもできます。詳細な実装方法については、色ピッカーのサンプルを参照してください。
