5.20241.9
オートコンプリート:概要
AutoCompleteコントロールは、ユーザー入力に応じて表示されるドロップダウンリスト内の候補から項目を選択できる入力コントロールです。機能とアーキテクチャの観点から見ると、このコントロールはComboBoxコントロールを拡張して、次の2つの追加機能を提供します。
- ドロップダウンリストの項目を自動的にフィルタ処理して、現在のユーザー入力と一致する項目のみが含まれるようにします。
- 現在のユーザー入力に基づいてドロップダウンに非同期に項目を挿入し、検索ロジックを変更します。デフォルトでは、ComboBoxは、ユーザー入力文字から始まる項目を検索します。一方、AutoCompleteは、ユーザー入力文字を含む項目を検索します。
AutoCompleteコントロールには、itemsSourceプロパティを使用して項目が挿入されます。

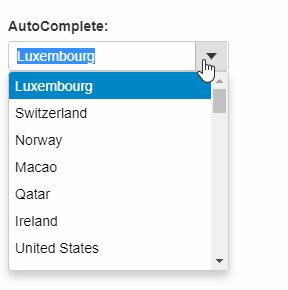
次の例では、AutoCompleteコントロールを作成し、'countries'配列を使用してコントロールに項目を挿入しています。ユーザーが入力すると、AutoCompleteはその国を検索し、現在の入力内容に応じてリストを絞り込みます。
HTML
<label for="theAutoComplete">AutoComplete:</label>
<br/>
<div id="theAutoComplete"></div>
JavaScript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
let theAutoComplete = new input.AutoComplete('#theAutoComplete', {
displayMemberPath: 'country',
itemsSource: getData()
});
}
項目を自動的に追加する
ユーザーがAutoComplete itemsSourceに項目を動的に追加できるようにするには、isEditableプロパティをTrueに設定し、lostFocusイベントを処理します。ユーザーがitemsSourceに存在しない値を入力し、コントロールからフォーカスを移動すると、lostFocusイベントにより、入力した項目がコントロールのitemsSourceとして割り当てられている配列にすぐに付加されます。

JavaScript
import * as wijmo from '@mescius/wijmo';
import * as input from '@mescius/wijmo.input';
function init() {
let countries = new wijmo.ObservableArray(['アメリカ', 'ドイツ', 'イギリス', '日本', 'イタリア', 'ギリシャ']);
new input.AutoComplete('#theAutoComplete', {
itemsSource: countries,
lostFocus: lostFocus
});
// コントロールがフォーカスを失うと、リストに項目が追加されます
function lostFocus(sender) {
let item = sender.text;
if (item && countries.indexOf(item) < 0) {
countries.push(item);
}
}
}
