5.20241.9
タグ入力
MultiAutoCompleteコントロールはMultiSelectコントロールに似ています。どちらのコントロールでも、ユーザーはリストから複数の項目を選択できます。ただし、MultiAutoCompleteは次の点でMultiSelectとは異なります。
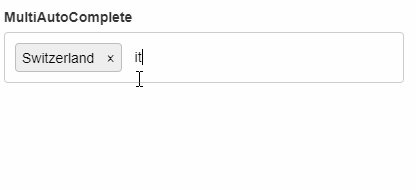
- MultiAutoCompleteは、AutoCompleteと同様に、現在の入力と一致する項目のみを含むドロップダウンを表示します。
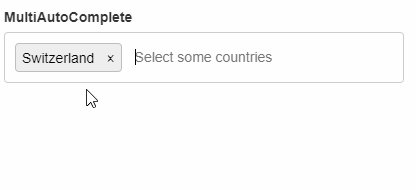
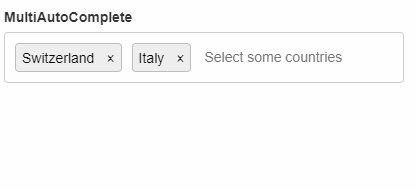
- MultiAutoCompleteは、現在選択されている項目をすべて表示します。ユーザーは、リストにある項目をクリックして削除できます。
- MultiAutoCompleteは、選択項目のリストをselectedItemsプロパティとして公開します。一方、MultiSelectはcheckedItemsを使用します。

HTML
<label for="theMultiAutoComplete">MultiAutoComplete</label>
<div id="theMultiAutoComplete"></div>
JavaScript
import * as input from '@mescius/wijmo.input';
import { getData } from './data';
function init() {
var theMultiAutoComplete = new input.MultiAutoComplete('#theMultiAutoComplete', {
placeholder: 'Select some countries',
displayMemberPath: 'country',
itemsSource: getData(),
selectedIndex: -1
});
}
