5.20241.9
CollectionViewNavigator:概要
CollectionViewNavigator コントロールを CollectionView コントロールと組み合わせて使用すると、ユーザーは CollectionView 内のアイテムをページまたはアイテムごとに簡単にナビゲートできます。
- cv:CollectionViewNavigatorに関連付けられるCollectionViewを設定します。
- byPage:CollectionViewNavigatorでユーザーがページごとまたはアイテムごとにナビゲートできるかどうかを決定するブールプロパティ。
- headerFormat:CollectionViewNavigatorに表示されるテキストを設定します。
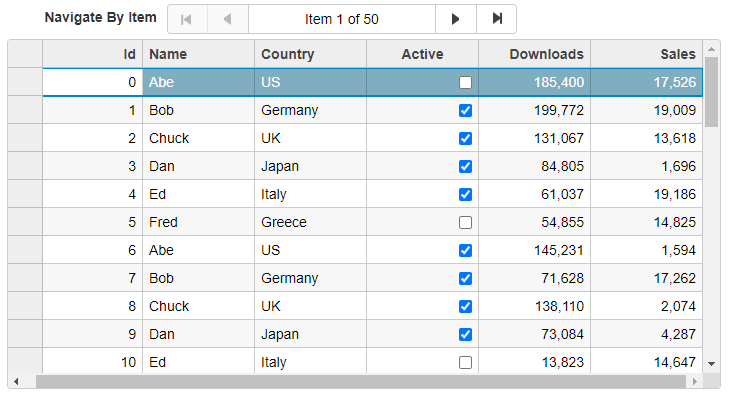
アイテムによるナビゲート
CollectionView 内のアイテムでナビゲートするには、CollectionViewNavigator を CollectionView に関連付け、byPage プロパティを false に設定する必要があります。
let view = new CollectionView(getData(), {});
new CollectionViewNavigator('#cv-nav', {
cv: view,
byPage: false,
headerFormat: 'Item {currentItem:n0} of {itemCount:n0}'
});
new FlexGrid('#cv-grid', {
itemsSource: view,
selectionMode: 'RowRange',
showMarquee: true
})

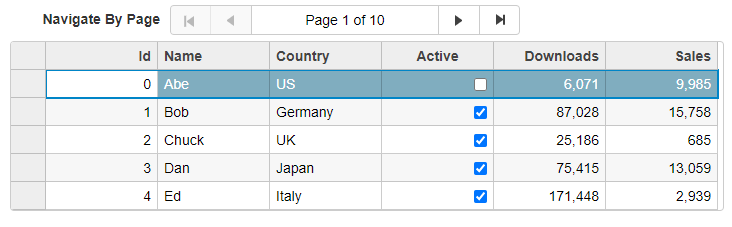
ページによるナビゲート
CollectionView のページでナビゲートするには、CollectionViewNavigator を CollectionView に関連付け、byPage プロパティを true に設定する必要があります。
let view = new CollectionView(getData(), {
pageSize: 5
});
new CollectionViewNavigator('#cv-page', {
cv: view,
byPage: true,
headerFormat: 'Page {current:n0} of {count:n0}'
});
new FlexGrid('#cv-grid', {
itemsSource: view,
selectionMode: 'RowRange',
showMarquee: true
})