5.20241.9
メニュー:コマンド
Menuコントロールは、イベントハンドラをまったく必要としないMVVM形式のコマンドもサポートしています。
コマンドを持つMenuコントロールを使用するには、Menuのcommandプロパティを次の2つのメソッドを持つオブジェクトに設定します。
- canExecuteCommand:このメソッドは、パラメータを表す引数を受け取り、現在のアプリケーションの状態でコマンドを実行できるかどうかを示すブール値を返します。
- executeCommand:このメソッドは、パラメータを表す引数を受け取り、コマンドを実行します。
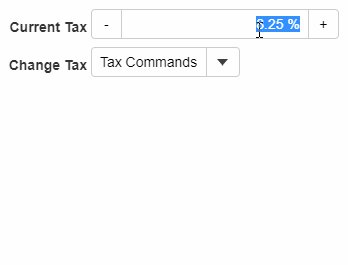
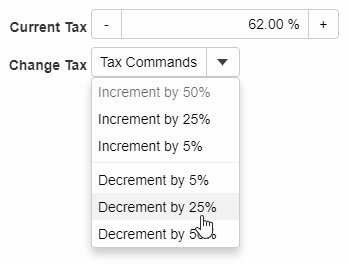
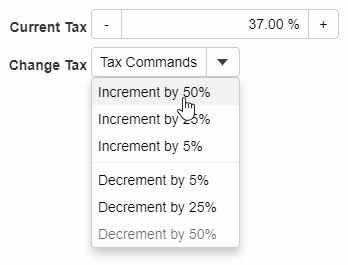
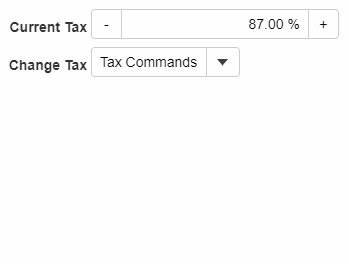
次の例は、税率値を表示するInputNumberを示しています。この税率値は、直接、またはメニューコマンドを使用して編集できます。現在の税率値に応じて、いくつかのコマンドが自動的に無効になることに注目してください。

HTML
<label for="currentTax">現在の税率</label>
<div id="currentTax"></div>
<br>
<label for="changeTax">税率の変更</label>
<div id="changeTax">
変更量
<div cmd-param=".10">+10%</div>
<div cmd-param=".05">+5%</div>
<div cmd-param=".01">+1%</div>
<div class="wj-separator"></div>
<div cmd-param="-.01">-1%</div>
<div cmd-param="-.05">-5%</div>
<div cmd-param="-.10">-10%</div>
</div>
JavaScript
import * as input from '@mescius/wijmo.input';
import * as wijmo from '@mescius/wijmo';
function init() {
// 現在の税率値
var currentTax = new input.InputNumber('#currentTax', {
format: 'p2',
min: 0,
max: 1,
step: .01,
value: .08,
});
// 税率の変更メニューを作成します
var changeTax = createMenu('changeTax');
// 税率メニューのコマンドオブジェクトを設定します
changeTax.command = {
// コマンドを実行します
executeCommand: function(arg) {
arg = wijmo.changeType(arg, wijmo.DataType.Number);
if (wijmo.isNumber(arg)) {
currentTax.value += arg;
}
},
// コマンドが実行可能かどうかを確認します
canExecuteCommand: function(arg) {
arg = wijmo.changeType(arg, wijmo.DataType.Number);
if (wijmo.isNumber(arg)) {
var val = currentTax.value + arg;
return val >= 0 && val <= 1;
}
return false;
}
};
function createMenu(elementId) {
// ホスト要素、ヘッダー、項目を取得します
var host = document.getElementById(elementId);
var header = host.firstChild.textContent.trim();
var items = host.querySelectorAll('div');
var menuItems = [];
for (var i = 0; i < items.length; i++) {
var item = items[i];
menuItems.push({
header: item.outerHTML,
cmdParam: item.getAttribute('cmd-param')
});
}
// ホストをクリアし、メニューをインスタンス化します
host.innerHTML = '';
var menu = new input.Menu(host, {
header: header,
displayMemberPath: 'header',
commandParameterPath: 'cmdParam',
itemsSource: menuItems,
});
// 完了。メニューに戻ります
return menu;
}
}
